11 códigos HTML básicos para páginas web (Ejemplos reales)
Tiempo de lectura: 7 minutosSi estás empezando a trabajar con HTML, aquí te traemos los 11 códigos HTML básicos para páginas web y varios ejemplos. Son fundamentales para cualquier programador. Si aprendes cómo funcionan estos códigos, tendrás los conocimientos suficientes para crear un sitio web básico.
Al final de la nota, encontrarás un código para un sitio web de ejemplo que incluye las etiquetas, para que puedas ver cómo usarlas.
Y atención, si has llegado aquí pero los códigos HTML básicos no son lo tuyo y necesitas crear una Tienda online en menos de 15 minutos y sin necesidad de aprender código, entonces te recomiendo que pruebes los 30 días gratuitos de Tienda Neolo.
¿Qué es HTML?
HTML es el lenguaje utilizado para crear páginas web y sirve para estructurar el contenido de una página y definir cómo se mostrará en un navegador web.
En cuanto a su estructura, HTML utiliza etiquetas (tags) para marcar diferentes elementos del contenido, como encabezados, párrafos, imágenes, enlaces, formularios y muchos otros elementos.
Cada etiqueta tiene una función específica y define la estructura y el formato del contenido que se muestra en un navegador web.
Qué es una etiqueta HTML
Una etiqueta HTML es una palabra o letra especial rodeada de corchetes angulares “< >”. Estas etiquetas se utilizan para crear elementos HTML, como párrafos o enlaces.
Muchos elementos tienen una etiqueta de apertura y una etiqueta de cierre; por ejemplo, un elemento p (párrafo) tiene una etiqueta <p>, seguida del texto del párrafo, y luego una etiqueta de cierre </p>.
Algunos elementos no tienen etiqueta de cierre. Estos se llaman elementos vacíos. Por ejemplo, el elemento br para insertar saltos de línea simplemente se escribe <br>.
Si estás trabajando con XHTML, puedes escribir elementos vacíos usando etiquetas de cierre automático, por ejemplo, <br />.
Códigos HTML básicos para páginas web
Ahora sí, te mostraremos cuáles son los códigos HTML fundamentales para páginas web y los iremos repasando en orden para que puedas hacerlo a la vez en tu documento o editor HTML.
Eso sí, antes de seguir, debes saber que tu código HTML debe comenzar con la declaración <!DOCTYPE html> para indicar que tu código está escrito en HTML y pueda leerse sin problemas.
A partir de allí, ya puedes comenzar a agregar el resto del código HTML que define la estructura y el contenido de la página, como te enseñaremos a continuación.
1. <html> – El elemento raíz
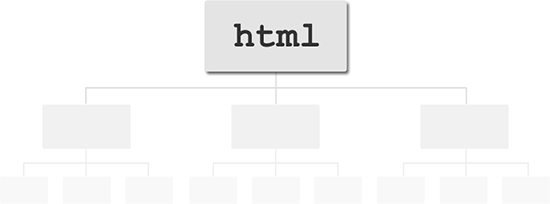
Luego de especificar <!DOCTYPE html>, todos los sitios web siguen con el elemento html. También se lo conoce como elemento raíz porque está en la raíz del árbol de elementos que conforman una página web.

Para crear el elemento html, debes escribir una etiqueta de apertura <html> seguida de una etiqueta de cierre </html>. Todo lo demás en tu página web va entre estas 2 etiquetas.
Ejemplo:
<html>
Todos los demás elementos del sitio van aquí.
</html>2. <head> – El encabezado del documento
El elemento head contiene información sobre la página web, a diferencia del contenido de la web en sí. Hay muchos elementos que puedes poner dentro del elemento del encabezado, como:
Título.
Enlace, que puedes usar para agregar hojas de estilo y faviconos a tu página.
Meta, para especificar cosas como conjuntos de caracteres, descripciones de página y palabras clave para motores de búsqueda.
Script, para agregar código JavaScript a la página.
Aquí hay un ejemplo de elemento head típico:
<head>
<title> Las aventuras de mi gato Lucky </title>
<meta http-equiv = "Content-Type" content = "text / html; charset = utf-8">
<meta name = "description" content = "Las aventuras de mi gato favorito Lucky, con historias, fotos y películas">
<meta name = "keywords" content = "cat, Lucky, pet, animal">
<link rel = "stylesheet" type = "text / css" href = "/ style.css">
<link rel = «icono de acceso directo» href = «/ favicon.ico»>
</head>3. <title> – El título de la página
Esta etiqueta contiene el título de la página. El título se muestra en la barra de título del navegador (en la parte superior de la ventana del navegador), así como en marcadores, resultados en las tendencias de búsqueda de Google y muchos otros lugares.
El título debe describir el contenido de la página de manera precisa. Intenta dar a cada página de tu sitio su propio título único.
Aquí hay un ejemplo:
<title> Las aventuras de mi gato Lucky </title>4. <body> – El contenido de la página
La etiqueta body o contenido aparece después del elemento principal en la página. Debe contener toda la información de tu sitio web: texto, imágenes, etc. Todas las páginas web tienen un elemento de cuerpo único, con la excepción de las páginas de conjunto de marcos.
Aquí hay un ejemplo el formato general del elemento body:
<body>
(Todo el contenido de la página va aquí)
</body>5. <h1> – Encabezado de sección
Los encabezados te permiten dividir el contenido de tu página en fragmentos legibles. Funcionan de manera muy similar a los títulos y subtítulos en un libro o un informe.
HTML admite 6 elementos de encabezado: h1, h2, h3, h4, h5 y h6. De estos, h1 es para los encabezados más importantes, h2 es para subtítulos menos importantes, y así sucesivamente. Por lo general, no necesitarás usar más de h1, h2 y h3, a menos que tu página sea muy larga y compleja.
Este es un ejemplo de un elemento de encabezado h1:
<h1> Las aventuras de mi gato Lucky </h1>6. <p> – Un párrafo
El elemento p te permite crear párrafos de texto. La mayoría de los navegadores muestran párrafos con un espacio vertical entre cada uno de ellos, separando muy bien el texto.
Si bien puedes crear «párrafos» de texto simplemente usando etiquetas <br> para insertar líneas en blanco entre fragmentos de texto, es mejor usar elementos p en la mayoría de los casos. No solo es más ordenado, sino que brinda a los navegadores y motores de búsqueda una mejor idea de cómo está estructurada tu página.
Aquí hay un ejemplo de un párrafo:
<p> Mi gato Lucky tiene muchas aventuras. ¡Ayer atrapó un ratón, y esta mañana atrapó dos! </p>Una buena regla general al escribir texto para la web es asegurarse de que cada párrafo contenga un solo punto, tema o pensamiento. Si quieres hablar sobre 2 cosas diferentes, usa 2 párrafos.
7. <a> – Un enlace
Uno de los elementos más importantes de una página web, es el elemento a porque te permite crear enlaces a otro contenido. El contenido puede estar en tu propio sitio o en cualquier otro.
Para crear un enlace, usa las etiquetas <a> y </a> alrededor del contenido que deseas colocar en el enlace e indica la URL para vincular en el atributo href de la etiqueta <a>.
A continuación, te mostramos cómo crear un texto que se vincule a www.ejemplo.com:
<a href="http://www.ejemplo.com/"> ¡Visita este excelente sitio web! </a> 8. <img> – Una imagen
El elemento img te permite insertar imágenes en una página web. Para insertar una imagen, primero carga la imagen en tu servidor, luego usa una etiqueta <img> para hacer referencia al nombre de archivo de la imagen cargada.
Aquí hay un ejemplo:
<img src = "mifoto.jpg" alt = "Mi foto">El atributo alt es obligatorio para todas las etiquetas img. Lo utilizan los navegadores que no muestran imágenes para ofrecer texto alternativo al visitante.
9. <div> – Un contenedor a nivel de bloque para contenido
El elemento div es un contenedor genérico que puedes usar para agregar más estructura al contenido de tu página. Por ejemplo, puedes agrupar varios párrafos o encabezados que tengan un propósito similar en un elemento div. Por lo general, los elementos div se usan para:
• Encabezados y pies de página
• Columnas de contenido y barras laterales.
• Cuadros resaltados dentro del flujo de texto
• Áreas de la página con un propósito específico, como anuncios publicitarios.
• Galerías de imágenes.
Al agregar atributos de clase y/o id a tus elementos div, puedes usar CSS para diseñar y posicionar los divs. Esta es la base para crear diseños de página basados en CSS.
Aquí hay un ejemplo que usa un div para mostrar el contenido de una barra lateral en la página:
<div id = "barra lateral">
<h1> Encabezado de la barra lateral </h1>
<p> Texto de la barra lateral </p>
<p> Más texto de la barra lateral </p>
</div>10. <span> – Un elemento en línea para contenido
El elemento span es similar a div en que se usa para agregar estructura a tu contenido. La diferencia es que div es un elemento de nivel de bloque, mientras que span es un elemento en línea:
• Los elementos de nivel de bloque, como div, h1 y p, están diseñados para contener bloques de contenidos relativamente grandes o independientes, como párrafos de texto. Un elemento de nivel de bloque siempre comienza en una nueva línea.
• Los elementos en línea, como span, a e img, están diseñados para contener piezas de contenido más pequeñas, como algunas palabras o una oración, dentro de un bloque de contenido más grande. Agregar un elemento en línea no hace que se cree una nueva línea y, además, los elementos a nivel de bloque pueden contener elementos en línea; sin embargo, los elementos en línea no pueden contener elementos a nivel de bloque.
Al igual que con un div, a menudo agrega un atributo de clase y/o id a un intervalo para que puedas diseñarlo usando CSS.
El siguiente ejemplo utiliza elementos span para indicar nombres de productos dentro de un párrafo. Estos nombres de productos podrían resaltarse con CSS. Un motor de búsqueda personalizado también podría utilizar la información provista por los elementos span para identificar los productos dentro de la página.
<p> Algunos de nuestros productos incluyen <span class = "product"> SuperWidgets </span>, <span class = "product"> MegaWidgets </span> y <span class = "product"> WonderWidgets </span> . </p>11. <ol> y <ul> – Listas numeradas e ítems
Para crear una lista numerada deberás utilizar la etiqueta <ol> (que significa ordered list). Mientras que la etiqueta <li> (list item) identificará cada elemento de la lista.
<p> Aceptamos:</p>
<ol>
<li> Tarjetas de crédito</li>
<li> Efectivo</li>
<li> Cheques</li>
</ol>Si no te interesa que tu lista sea numerada y simplemente quieres ítems, puedes reemplazar <ol> por <ul> (unordered list).
Resultado
Ahora que conoces estos 11 códigos HTML básicos para páginas web, vamos a juntarlas en una sola página web:
<!DOCTYPE html>
<html>
<head>
<title> Las aventuras de mi gato Lucky </title>
<meta http-equiv = "Content-Type" content = "text / html; charset = utf-8">
<meta name = "description" content = "Las aventuras de mi gato favorito Lucky, con historias, fotos y películas">
<meta name = "keywords" content = "cat, Lucky, pet, animal">
<link rel = "stylesheet" type = "text / css" href = "/ style.css">
<link rel = "icono de acceso directo" href = "/ favicon.ico">
</head>
<body>
<h1> Las aventuras de mi gato Lucky </h1>
<div id = "mainContent">
<p> Mi gato Lucky tiene muchas aventuras. Ayer <a href="mouse.html"> atrapó un ratón </a>, ¡y esta mañana atrapó dos! </p>
<p> Aquí hay una foto de Lucky: </p>
<img src = "lucky.jpg" alt = "Lucky">
</div>
<div id = "barra lateral">
<h2> ¡Compra nuestros productos! </h2>
<p> Algunos de nuestros productos incluyen <span class = "product"> SuperWidgets </span>, <span class = "product"> MegaWidgets </span> y <span class = "product"> WonderWidgets </span> . </p>
<p> Aceptamos:</p>
<ol>
<li> Tarjetas de crédito</li>
<li> Efectivo</li>
<li> Cheques</li>
</ol>
</div>
</body>
</html>Resumen
Como puedes ver, es posible crear un sitio web completo utilizando solo estos 11 códigos HTML básicos. Lo primero que debes tener es una cuenta de web hosting.
Con el web hosting de Neolo, tu página web cargará rápido como un rayo y el soporte técnico te responderá el 80% de las veces en menos de 1 hora ante cualquier ayuda que necesites.
Última actualización: 29 de enero de 2024
¿Te ha gustado este artculo?
Recíbe los nuevos en el newsletter mensual de Neolo o Telegram de Neolo


muchisimas gracias
Buen día , desde Argentina , me interesa saber mas sobre este tema , donde puedo encontrar mas información ?gracias.
gracias estubo muy buena tu descripcion me ayudo mucho estoy empezando con esta carrera y quiero aprender mas de esto como crear paginas web y aplicaciones y como hacer programaciones
realmente su contenido es de suma importancia, explican en una forma sencilla y detallada.
su contenido es genial