Qué son H1, H2 y H3 y para qué sirven las etiquetas HTML
Tiempo de lectura: 6 minutosSe les llama etiquetas de encabezado a aquellos elementos del código HTML que representan justamente los encabezados de tu página web. Veamos qué son H1, H2 y H3 y para qué sirven las etiquetas HTML más usadas.
Las etiquetas de encabezado se usan para definir títulos, estructurar páginas, dividir secciones, etc. H1, H2 y H3 ayudan a los motores de búsqueda a comprender qué van a encontrar los usuarios en cada página. El buen uso de estas etiquetas se reflejará en el SEO de tu web. Es decir, lograrás más tráfico de manera orgánica.
¡Veamos una a una!
¿Qué es la Etiqueta H1 y para qué sirve?
La etiqueta H1, también conocida como «etiqueta de título«, es la más importante de todas las etiquetas de encabezado en HTML. Se utiliza para indicar el tema principal de una página web y tiene un impacto significativo en la experiencia del usuario y en el posicionamiento SEO. Ayuda a Google o a otro buscador a comprender qué tema es el destacado en una nota.
La etiqueta H1 debe contener palabras clave, es decir que en tus títulos debes usarla y atención: Sólo debe haber un H1 por contenido y debe ser única y original.
Para comprobar un H1, te posicionas en la web o blog que deseas analizar y haces clic en el botón derecho del mouse. Allí en «ver código fuente» y luego en «Ctr + F«. Busca el H1.
Ten en claro que el H1 es diferente a lo que llamamos title de la página. Para que sepas, la etiqueta title es la que aparece en las pestañas del navegador. Suele estar compuesta por el H1 y el nombre de la web o blog.
Funciones principales
- Organizar el contenido: Ayuda a estructurar la información en la página, creando una jerarquía visual y de importancia.
- Comunicar el tema: El texto dentro de la etiqueta H1 debe ser claro y conciso, transmitiendo el tema central de la página a los usuarios y a los motores de búsqueda.
- Mejorar la accesibilidad: Las etiquetas H1 son esenciales para la accesibilidad web, ya que permiten a los lectores de pantalla identificar fácilmente el contenido principal de la página.
- Optimizar el SEO: Google y otros motores de búsqueda utilizan las etiquetas H1 para comprender el contenido de una página y determinar su relevancia para las consultas de búsqueda.
Buenas prácticas
- Usar solo una etiqueta H1 por página: Es fundamental que cada página tenga un único H1 que resuma el tema principal.
- Incluir la palabra clave principal: La palabra clave principal que se desea posicionar debe estar presente en el texto del H1.
- Ser descriptivo y conciso: El texto del H1 debe ser claro, informativo y fácil de entender.
- Utilizar un tamaño de fuente visible: El tamaño de la fuente del H1 debe ser lo suficientemente grande para que sea visible y legible.
Ejemplos de uso
- Título de un artículo: «Cómo mejorar la experiencia del usuario con las etiquetas H1»
- Título de una página de producto: «Camiseta de algodón orgánico – Talla M»
- Título de una página de servicio: «Diseño web profesional para empresas»
En resumen, la etiqueta H1 es una herramienta fundamental para estructurar el contenido, comunicar el tema principal de una página web y mejorar el posicionamiento SEO. Se recomienda seguir las buenas prácticas para optimizar su uso y obtener los mejores resultados.
¿Qué es la etiqueta H2 y para qué sirve?
La etiqueta H2, también conocida como «subtítulo«, es una herramienta fundamental para estructurar y organizar el contenido de una página web. Se utiliza para crear subsecciones dentro del contenido principal, mejorando la experiencia del usuario y la accesibilidad.
Generalmente se usan para separar contenido y también aportan más información para Google.
Las H2 deben tener palabras relacionadas con el tema principal de la nota. Son ideales para utilizarlas como introducción a un tema específico.
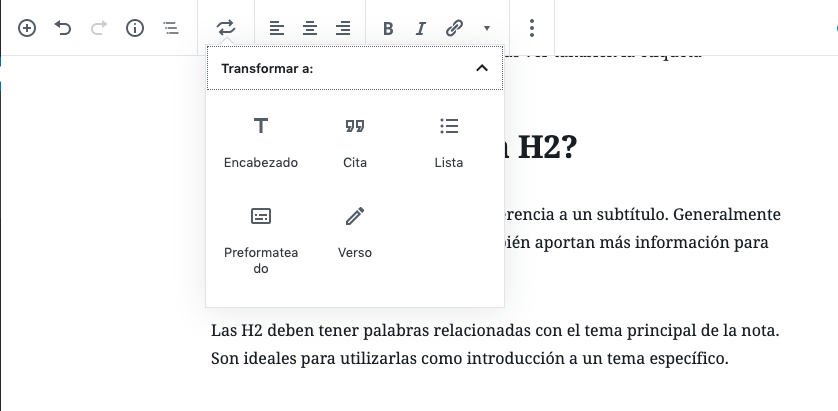
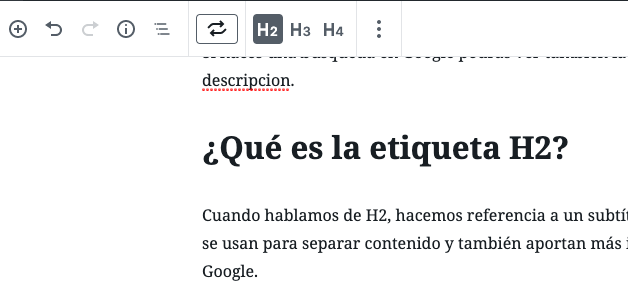
Si usas WordPress las puedes añadir muy fácilmente. Simplemente selecciona el texto y en la barra de herramientas haz clic en «Encabezado«. Allí verás el H2, H3 y H4. Selecciona la H2 en este caso.


Para conocer qué H2 hay en un sitio web, puedes usar la técnica que te explicamos anteriormente. Es súper sencilla y práctica.
Funciones principales
- Organizar el contenido: Permite dividir el contenido en secciones temáticas, facilitando la lectura y la comprensión.
- Comunicar la estructura: La jerarquía de las etiquetas H1, H2, H3, etc., ayuda a los usuarios a comprender la organización del contenido y la relación entre las diferentes secciones.
- Mejorar la accesibilidad: Son esenciales, ya que les permiten identificar las diferentes secciones de la página.
- Optimizar el SEO: Google y otros motores de búsqueda utilizan las etiquetas H2 para comprender mejor el contenido de una página y determinar su relevancia para las consultas de búsqueda.
Buenas prácticas
- Usar una o dos etiquetas H2 por sección: No se recomienda abusar de las etiquetas H2, ya que puede dificultar la lectura del contenido.
- Incluir palabras clave relevantes: Las palabras clave que se desea posicionar pueden incluirse en el texto del H2, pero sin saturar el contenido.
- Ser descriptivo/a y conciso/a: El texto del H2 debe ser claro, informativo y fácil de entender.
- Utilizar un tamaño de fuente visible: El tamaño de la fuente del H2 debe ser lo suficientemente grande para que sea visible y legible.
Ejemplos de uso
- Subtítulos de un artículo: Introducción, Beneficios de usar las etiquetas H2″, «Cómo usar las etiquetas H2 correctamente»
- Subtítulos de una página de producto: «Características principales», «Especificaciones técnicas», «Opiniones de clientes»
En resumen, la etiqueta H2 es una herramienta fundamental para estructurar el contenido, mejorar la experiencia del usuario y optimizar el SEO. Se recomienda seguir las buenas prácticas para optimizar su uso y obtener los mejores resultados.
¿Qué es la Etiqueta H3 y para qué sirve?
La etiqueta H3, también conocida como «subtítulo de subsección«, es una herramienta que permite organizar el contenido de una página web a un nivel más detallado. Se utiliza para crear subtítulos dentro de las secciones ya definidas con las etiquetas H1 y H2, mejorando la experiencia del usuario y la accesibilidad.
Es esencial que contengan keywords (palabras clave) relacionadas al tema principal de la nota. Puedes colocar las keywords long tails que serían las secundarias pero no menos importantes.
Las H3 son las etiquetas que menos influyen en el posicionamiento SEO, pero no está de más colocarlas ya que todo es un mix.
Las H3 no siempre son necesarias, se usan para dividir contenidos en subsecciones.
Funciones principales
- Organizar el contenido: Permite dividir las secciones en subtemas específicos, facilitando la lectura y la comprensión del contenido.
- Comunicar la estructura: La jerarquía de las etiquetas H1, H2, H3, etc., ayuda a los usuarios a comprender la organización del contenido y la relación entre las diferentes secciones y subsecciones.
- Mejorar la accesibilidad: Son esenciales para los lectores de pantalla, ya que les permiten identificar las diferentes subsecciones de la página.
- Optimizar el SEO: Google y otros motores de búsqueda pueden utilizar las etiquetas H3 para comprender mejor el contenido de una página y determinar su relevancia para las consultas de búsqueda.
Buenas prácticas
- Usar una o dos etiquetas H3 por subsección: No se recomienda abusar, ya que puede dificultar la lectura del contenido.
- Incluir palabras clave relevantes: Las palabras clave que se desea posicionar pueden incluirse en el texto del H3, pero sin saturar el contenido.
- Ser descriptivo y conciso: El texto del H3 debe ser claro, informativo y fácil de entender.
- Utilizar un tamaño de fuente visible: El tamaño de la fuente del H3 debe ser lo suficientemente grande para que sea visible y legible.
Ejemplos de uso
Subtítulos de una página de producto:
Especificaciones técnicas
- Pantalla: AMOLED de 6.7 pulgadas
- Procesador: Snapdragon 8 Gen 2
- Memoria RAM: 12 GB
En resumen, la etiqueta H3 es una herramienta útil para organizar el contenido en subtemas, mejorar la experiencia del usuario y optimizar el SEO. Se recomienda seguir las buenas prácticas para optimizar su uso y obtener los mejores resultados.
Para usar todas estas etiquetas necesitas un sitio web o tienda online.
¡Te ayudamos a crear el tuyo hoy mismo!
¿Por qué es importante utilizar etiquetas H1, H2 y H3?
Como desarrollamos anteriormente, las etiquetas sirven para que Google posicione mejor nuestros contenidos. Además, ayudan a estructurar mejor y a jerarquizar la información de una página web.
Los usuarios quedan encantados cuando encuentran la información que buscaban y aún más si notan que se presenta de manera prolija y ordenada.
Para que sepas, existen más etiquetas de encabezado. En algunos textos suelen colocar hasta la etiqueta H6.
Hoy aprendiste qué son H1 H2 H3 y para qué sirven las etiquetas HTML. Muy simple, ¿no? Ya verás que cuando las uses en tus contenidos aumentarás el tráfico de tu sitio web y mejorarás el SEO. Siempre ordena la información pensando en el usuario que entrará a leer. ¡No querrás que se vaya al instante!
.
Última actualización: 26 de febrero de 2024.
¿Te ha gustado este artculo?
Recíbe los nuevos en el newsletter mensual de Neolo o Telegram de Neolo


Muy claro mucha gracias por la información es lo que andaba buscando :)