- 10 enero, 2020
Iconos para WordPress: qué son y cómo usarlos
Tiempo de lectura: 10 minutosÚltima actualización: 17 de Febrero de 2020
Desde siempre los iconos han estado disponibles en WordPress, pero implementarlos de manera eficiente era un poco difícil. Hoy en día es mucho más fácil. Esta nota te ayudará a descubrir cómo agregar iconos para WordPress.
Los iconos son básicamente fuentes web o vectores, por lo que puedes escalarlos tanto como quieras y lo mejor es que pueden caber muchos iconos dentro de un solo archivo, lo que reduce considerablemente el número de solicitudes. Esto te permite usar casi cualquier ícono que puedas imaginar. Sin embargo, con esto, también vienen algunas consideraciones de rendimiento.
Este tipo de fuentes te permiten agregar iconos vectoriales (redimensionables) sin ralentizar tu sitio web de WordPress. Se cargan como fuentes web y se pueden diseñar con CSS.
¿Qué son las fuentes de iconos y por qué debería usarlas?
Las fuentes de iconos contienen símbolos o pictogramas en lugar de letras y números. Estos pictogramas se pueden agregar fácilmente al contenido del sitio web y cambiar su tamaño mediante CSS. En comparación con los íconos basados en imágenes, los iconos de fuente son mucho más rápidos, lo que ayuda con la velocidad general de tu sitio web WordPress. Estos iconos no se deben confundir con los favicons.

Estas fuentes se pueden usar para mostrar iconos de uso común. Por ejemplo, puedes usarlos con tu carrito de compras, botones de CTA (llamada a la acción), cuadros de características, concurso de regalos e incluso en los menús de navegación de WordPress.
Hay varias fuentes gratuitas y de código abierto disponibles que tienen cientos de íconos hermosos Y, de hecho, cada instalación de WordPress viene con el conjunto de fuentes de iconos dashicons gratis. Estos se usan en el menú de administración de WordPress. Saber cómo agregar estos iconos es muy importante, debido a que WordPress es una de las mejores herramientas para crear un sitio web.
Muchas de estas fuentes son muy fáciles de encontrar. Simplemente escribe «iconos para WordPress» en Google y navega entre los resultados. Uno de los más populares y ampliamente utilizados es Font Awesome que tiene más de 1,400 iconos gratis, así como más de 4,500 iconos en su versión pro. Incluye iconos para casi todo, desde la interfaz, hasta redes sociales, flechas y muchos otros tipos de iconos.
Algunas otras fuentes de iconos populares son:
- Font Awesome
- Genericons
- IcoMoon
- Linearicons
- Material Icons de Google
- El Proyecto Noun
Entre todas estas, Font Awesome es la fuente de icono de código abierto y gratuito más popular de las que están disponibles. Aquí te mostraremos tres formas de agregar fuentes de iconos en WordPress. Puedes elegir la solución que mejor funcione para ti.

IcoMoon es otro servicio popular con más de 5,500 iconos de vectores gratuitos y más de 4,000 iconos premium. Fontello es otro gran servicio que te ayuda a descubrir y crear fuentes de iconos. Si estás buscando un conjunto de iconos súper ligero, asegúrate de consultar Bytesize. Los 84 iconos pesan alrededor de unos 9 KB al minimizarlos (2 KB en SVGZ o Gzipped).

Si deseas utilizar simplemente los iconos SVG de forma manual, no encontrará una mejor biblioteca gratuita que Iconmonstr o una mejor biblioteca premium que Iconfinder.
1. Agregar fuentes de iconos en WordPress usando complementos
Si estás en el nivel principiante donde solo intentas agregar algunos iconos a tus entradas o páginas, entonces este método es adecuado para ti. No tendrías que modificar los archivos del tema, y podrías usar iconos en cualquier parte de tu sitio web.
La forma más rápida de comenzar a usar los iconos para WordPress es simplemente usar un complemento de terceros. El complemento gratuito de integración de Font Awesome contiene la última biblioteca de iconos de Font Awesome 5. Después de instalarlo y activarlo, todo lo que necesitas es un simple código de código corto para insertar un icono. ¡Incluso tienen un icono de WordPress ahora!
Puede consultar el cuadro de uso básico de Font Awesome 5 para obtener formas adicionales de usarlo y personalizarlo, así como su biblioteca de iconos.
Lo primero que debes hacer es instalar y activar el plugin Font Awesome. Puedes hacerlo tú mismo o solicitar asistencia para tu WordPress.
Tras la activación, el complemento habilita la compatibilidad con Font Awesome para tu tema. Luego podrás editar cualquier publicación o página de WordPress y usar un código abreviado de icono.
Ejemplo de código abreviado
Puedes usar este shortcode junto con otro texto o solo en un bloque de shortcode dedicado. Una vez agregado, puedes obtener una vista previa de tu entrada o página para ver cómo se verá el icono en un sitio online.
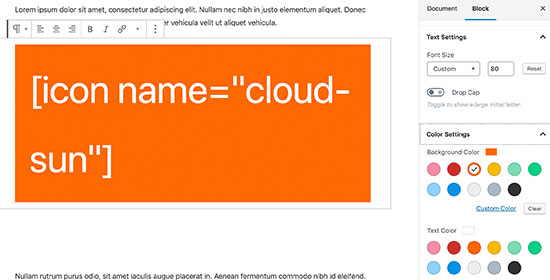
También puedes agregar el código abreviado del icono de fuente dentro de un bloque de párrafo por sí solo, donde puedes usar la configuración del bloque para aumentar el tamaño del icono.
A medida que aumenta el tamaño del texto, esto puede verse un poco extraño dentro del editor de texto. Esto se debe a que el shortcode no cambia automáticamente a una fuente de icono dentro del editor de bloques.
Si deseas muchos códigos cortos fáciles de usar, es posible que también quieras consultar el complemento Shortcodes Ultimate. Tienen un complemento de iconos premium que puedes usar.
Lo anterior es una gran solución si deseas permitir que tus clientes agreguen iconos para WordPress a publicaciones o páginas, pero si quieres utilizar estos elementos dentro de su tema o complemento, es mejor que los agregues tú mismo.
Deberás hacer clic en el botón de vista previa en tu publicación o página para ver cómo se mostraría el tamaño real del icono.
También puedes usar el código abreviado del icono dentro de las columnas y crear cuadros de características como este:

En el front-end aparecerá así:

También puedes usar esta función en columnas y crear opciones como la siguiente:

2. Uso de fuentes de iconos con un generador de páginas de WordPress
Los complementos más populares del creador de páginas de WordPress vienen con soporte incorporado para fuentes de iconos. Esto te permite usar fácilmente fuentes de iconos en tus páginas de destino, así como en otras áreas de tu sitio web.
Beaver Builder
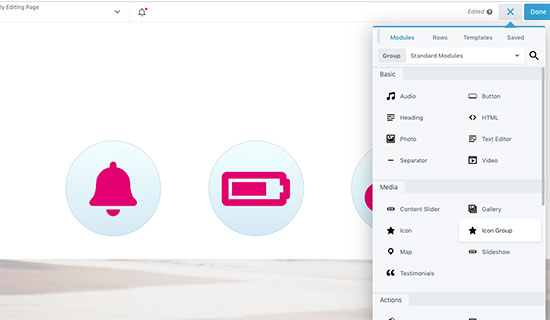
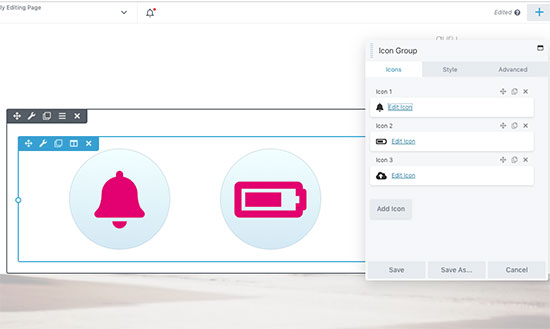
Beaver Builder es el mejor complemento de generador de páginas de WordPress en el mercado. Te permite crear fácilmente diseños de página personalizados en WordPress sin escribir ningún código. Este plugin viene con iconos muy bonitos y módulos listos para usar que puedes arrastrar y soltar en tus entradas y páginas.

Puedes crear grupos de iconos, agregar un solo icono y moverlos a filas y columnas bien posicionadas. También puedes seleccionar tus propios colores, fondo, espaciado y margen sin usar CSS.

Incluso puedes crear temas de WordPress completamente personalizados sin escribir ningún código con el producto Themer de Beaver Builder.
Elementor Pro
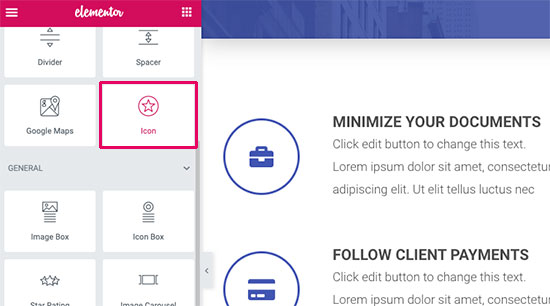
Elementor es otro popular plugin generador de páginas de WordPress. También viene con varios elementos que le permiten usar fuentes de iconos, incluido un elemento Icon.

Simplemente puedes arrastrar y soltar un icono en cualquier lugar y usarlo con filas, columnas y tablas para crear hermosas páginas.
Otros creadores de páginas populares como Divi y Visual Composer también tienen soporte completo para fuentes de iconos.
3. Usar los Dashicons integrados
Estos son básicamente un conjunto de iconos para WordPress incluidos por defecto, ya que se usa en el backend. Deberás ponerlo en cola en el front-end, pero todo lo que necesitas es el nombre del script, el archivo ya está disponible para WordPress.
Puedes agregar lo siguiente a tu archivo functions.php, o te recomendamos usar un complemento gratuito como Fragmentos de código. Esto minimiza el riesgo de romper tu tema y los cambios también se mantendrán durante las actualizaciones del tema.
function my_theme_styles () {
wp_enqueue_style (‘dashicons’);
}
Luego puedes ir al sitio web de Dashicons, seleccionar un icono y hacer clic en el enlace «copiar HTML» que te indicará el código que necesitas para mostrar los iconos para WordPress. No tienen una gran selección, pero funcionan muy bien y son muy livianos.
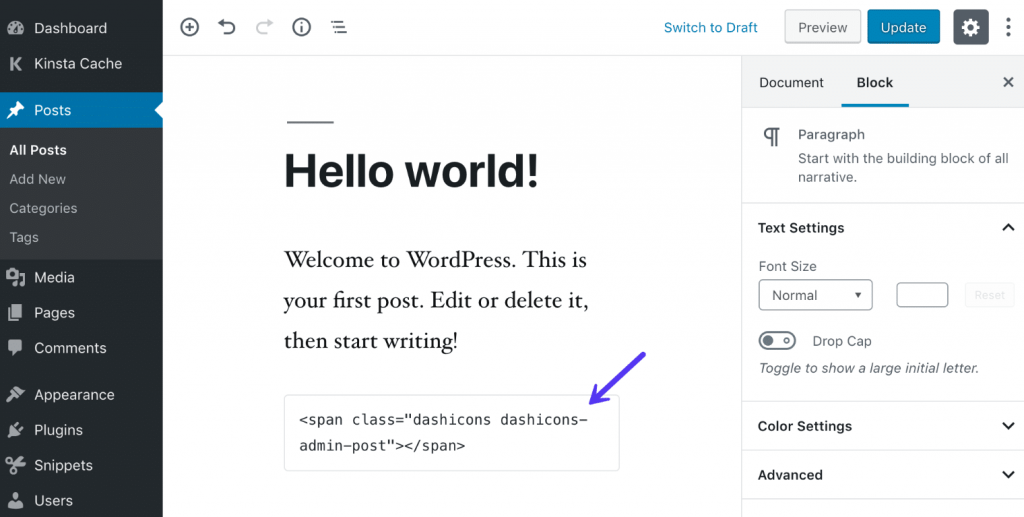
<span class = «dashicons dashicons-admin-post»> </span>
Por ejemplo, a continuación insertamos el ícono del tablero en un bloque HTML:

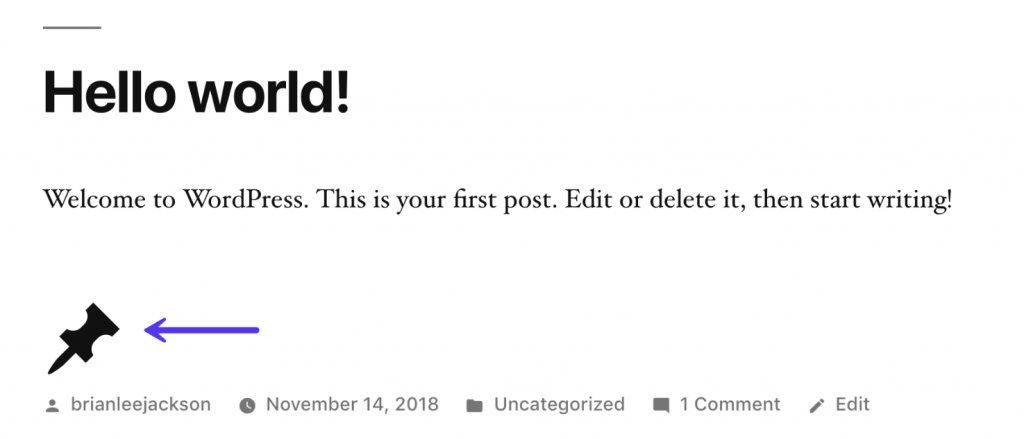
Así es como se ve en el front-end:

Dashicons no tiene códigos cortos geniales listos para usar, pero puedes personalizar el tamaño de tus iconos para WordPress con CSS.
4. Agregar fuentes de iconos en WordPress manualmente con código
Las fuentes de íconos se pueden agregar a su sitio como si agregara cualquier fuente personalizada. Algunas de ellas, como Font Awesome, están disponibles en los servidores de CDN en toda la web y se pueden vincular directamente desde tu tema de WordPress.
También puedes cargar todo el directorio de fuentes en una carpeta en tu tema de WordPress y luego usar esas fuentes en tu hoja de estilo.
Te mostramos cómo puedes agregarlas usando ambos métodos.
Método 1:
Este método manual es bastante fácil.
Primero, debes visitar el sitio web Font Awesome e ingresar tu dirección de correo electrónico para obtener el código de inserción.
Luego revisa tu bandeja de entrada, debes tener un correo electrónico de Font Awesome con tu código de inserción. Copia y pega este código de inserción en el archivo header.php de tu tema de WordPress justo antes de la etiqueta </head>.
Tu código de inserción será una sola línea que buscará la biblioteca Font Awesome directamente desde sus servidores CDN. Se verá algo como esto:
1 <script src = «https://use.fontawesome.com/123456abc.js»> </script>
Este método es más simple, pero puede causar conflictos con otros complementos. Un mejor enfoque sería cargar JavaScript correctamente en WordPress utilizando el mecanismo de puesta en cola incorporado.
Método 2:
El segundo método no es el más fácil, pero te permitiría alojar las fuentes del ícono Font Awesome en tu propio sitio web.
Primero, debes visitar el sitio web Font Awesome para descargar el paquete de fuentes en tu computadora. Descarga las fuentes del icono y descomprime el paquete. Luego, deberás conectarte a tu hosting WordPress utilizando un cliente FTP e ir al directorio de tu tema de WordPress.
Debes crear una nueva carpeta allí y nombrarla como fuentes. A continuación, debes cargar el contenido de la carpeta en el directorio de fuentes en tu servidor de alojamiento web. Ahora ya podrás cargar fuentes de iconos en tu tema de WordPress. Simplemente agrega este código al archivo functions.php de tu tema o en un complemento específico del sitio
Luego, viene la parte en la que agregarás iconos reales a tu tema, entradas o páginas de WordPress.
Visualización manual de fuentes de iconos en WordPress
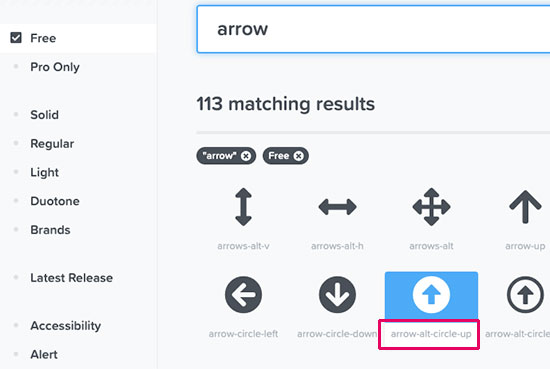
Debes ir al sitio web de Font Awesome para ver la lista completa de iconos disponibles. Haz clic en cualquier icono que desees usar y podrás ver el nombre del mismo.

Copia el nombre y úsalo de esta manera en WordPress.
1 <i class = «fa-arrow-alt-circle-up»> </i>
También puedes combinar diferentes iconos y diseñarlos a la vez. Por ejemplo, supongamos que deseas mostrar una lista de enlaces con iconos junto a ellos. Puedes envolverlos bajo un elemento <div> con una clase específica.
<div class = «icons-group»>
<a class=»icons-group-item» href=»#»> <i class = «fa fa-home fa-fw»> </i> Home</a>
<a class=»icons-group-item» href=»#»> <i class = «fa fa-book fa-fw»> </i> Library</a>
<a class=»icons-group-item» href=»#»> <i class = «fa fa-pencil fa-fw»> </i> Applications</a>
<a class=»icons-group-item» href=»#»> <i class = «fa fa-cog fa-fw»> </i> Settings</a> </div>
Temas a considerar al usar iconos para WordPress
Si bien no hay nada de malo en usar cualquiera de las formas anteriores para agregar fuentes de iconos a tu sitio, técnicamente no son la mejor forma. Porque esto puede traer problemas de rendimiento.
Probablemente no necesites todos esos íconos
En primer lugar, cuando utilizas un complemento para fuentes de íconos o un enlace a una biblioteca de fuentes de íconos externa, cargarás todos los iconos para WordPress en toda tu biblioteca. Si solo usas 20 o más íconos en todo el sitio, esto se podría manejar mucho mejor. ¿Realmente necesitas todos esos iconos? Probablemente no. Así que no los cargues todos en tu sitio.
Cargar desde un CDN suele ser más rápido
No hay nada de malo en cargar scripts de diferentes CDN. Sin embargo, si tienes la opción de cargarlo desde un CDN, esto suele ser más rápido. ¿Por qué? Porque puedes aprovechar una única conexión HTTP / 2 y reducir las búsquedas adicionales de DNS. ¡Solo asegúrate de que tu CDN principal sea buena!
Almacena los iconos para WordPress localmente (solo los que necesitas)
Debido a las razones de rendimiento mencionadas anteriormente, lo más apropiado es alojar tus iconos para WordPress localmente, y usar solo los que necesita. Por local, nos referimos a cargarlos desde el servidor de tu hosting de WordPress o tu propia CDN.
Al elegir solo las fuentes de iconos que necesitas, esto puede reducir el tamaño del archivo de 100 KB a un par de kilobytes, lo cual es bastante útil. Aún mejor: incluso puedes mezclar y combinar iconos de varios conjuntos de fuentes.
Fundamentos del uso de iconos para WordPress
El uso de iconos para WordPress implica alojar el archivo de fuente (WOFF, WOFF 2, etc.) en tu servidor web, luego usar CSS para cargar la fuente, y después crear un marcado para agregar los iconos en el lugar correcto.
Si bien tu sitio cargará un solo archivo, en realidad terminarás teniendo varios formatos de archivo para cada fuente, ya que algunos navegadores utilizan diferentes formatos. Font Awesome por ejemplo, tiene 6 formatos de archivo diferentes incluidos: EOT, SVG, TTF, WOFF, WOFF 2 y OTF. Sin embargo, según el soporte del navegador, solo necesita WOFF o WOFF 2.
Nota: WOFF es compatible con más del 93% de todos los navegadores. Sin embargo, WOFF 2 está más limitado, pero solo es compatible con más del 83% de todos los navegadores actuales. Recomendamos elegir uno u otro o ambos. El navegador determinará en función de su código cuál entregar al cliente.
Tu primera tarea es utilizar una herramienta para elegir solo los iconos que desees. Luego puedes agregar estos archivos al directorio de tu proyecto, generalmente en un directorio de fuentes.
Esperamos que esta nota te haya ayudado a aprender cómo agregar fácilmente fuentes de iconos en tu tema de WordPress.
¿Necesitas un hosting para WordPress?
¿Te ha gustado este artculo?
Recíbe los nuevos en el newsletter mensual de Neolo o Telegram de Neolo

