- 1 junio, 2020
10 tendencias de diseño web 2024
Tiempo de lectura: 16 minutosUn sitio web atractivo que brinde una excelente experiencia de usuario, es una web que tendrá más oportunidades para destacarse del resto, pero para lograrlo, es importante conocer las 10 tendencias de diseño web 2024.
Si bien este año trajo consigo muchas barreras, también nos está dejando muchas oportunidades para mejorar y optimizar la web de nuestro negocio online, ya sea una marca personal o una empresa.
Así pues, en esta ocasión, queremos contarte todo lo que necesitas saber sobre las tendencias de diseño web 2024 a la hora de crear u optimizar un sitio web, junto a los consejos de una gran experta en el área:
María Valeria Di Donato, quien se desempeña como diseñadora experta en WordPress desde hace 4 años, cuando decidió reinventarse y explorar nuevos caminos.
María es también madre y docente, y una gran apasionada por el Marketing Digital. Comenzó estudiando HTML y CSS. Creó su Marca Personal y hoy disfruta de su profesión brindando sus servicios profesionales a través de su sitio web.
Así que no te pierdas este post con los mejores consejos y recomendaciones sobre diseño web que te presentamos a continuación.
¿Por qué optimizar nuestra web con estas tendencias de diseño web?

Si ya tienes tiempo en esto, seguramente te habrás percatado de que las tendencias de diseño web suelen cambiar frecuentemente.
Hasta ahora, las posibilidades técnicas para experimentar e implementar en nuestro sitio web son casi infinitas e interesantes. Por lo general, los diseñadores web se dedican a jugar con diferentes estilos, y experimentar con innumerables técnicas.
Por fortuna, muchos de estilos han perdurado en el tiempo, y se mantienen vigentes gracias a su alta efectividad. Uno de estos estilos es el minimalismo, y el uso de ilustraciones planas en la estructura del sitio web.
Sin embargo, las nuevas tendencias de diseño web 2024 incluyen novedosos aspectos técnicos que simplifican aún la experiencia del usuario, haciendo a esta mucho más amigable. Mientras, otros aspectos visuales también juegan un papel impactante e interesante de implementar.
Así pues, con la llegada de estos estilos será posible hacer llegar nuestro mensaje con mayor efectividad, conectar con nuestra audiencia en un nuevo nivel y mostrarles quiénes somos, qué nos apasiona, y qué le ofrecemos.
¿Cuáles son las tendencias de diseño web este año?

Estas son las tendencias de diseño web que le darán una mejor presencia y estilo a tu sitio.
Imágenes en 3D

Como mencionamos anteriormente, las imágenes planas suelen ser uno de los elementos visuales más frecuentes en los sitios web.
Pero este año promete ser distinto.
Actualmente, los diseñadores están apostando por incluir imágenes digitales en 3D en la construcción de sitios web, especialmente porque aportan tal colorido, que no deja a ningún visitante indiferente, pues llama su atención al instante.
Anteriormente, usar este tipo de imágenes estaba limitado, ya que crearlas era muy costoso. Pero ahora, los programas de diseño están incorporando funcionalidades para la creación de imágenes en este formato.
Así que, ya no necesitarás un equipo altamente capacitado para crear imágenes tan novedosas y atrapantes como estas.
Sin duda, los elementos en 3D nos dejan a un paso de implementar tecnología de realidad aumentada, pero aún estamos un poco lejos de eso.
Afortunadamente, las imágenes en 3D hiperrealistas (cuando ocupa una gran parte de la pantalla), les dará a tus visitantes una experiencia inmersiva increíble.
Eso no es solo una ventaja para las imágenes, sino también para UX: el diseño interactivo en 3D alienta a los usuarios a quedarse más tiempo.
Con el paso de los meses, espera ver diseños web 3D más inmersivos que atraigan a los usuarios, y rompan visualmente los límites entre el mundo digital y la realidad en los sitios web que comiences a visitar.
¡No te quedes atrás!
Sigamos con otras tendencias de diseño web.
Más espacios en blanco

El uso del color blanco ha sido siempre un color muy usado, especialmente en los marcos de los sitios web, pues este da más estabilidad al diseño del centro.
Ahora, los diseñadores apuestan por usar estructuras de colores más sólidos, entre ellos el blanco, en todo el sitio web.
Al emplear la limpieza visual otorgada por este color, se gana una mayor cantidad de espacio y se consigue realzar mucho más las imágenes y el texto, de manera que los elementos respiren y sean mejor apreciados por el visitante.
Por otro lado, los marcos blancos bien estructurados alrededor de un sitio web, ayudan a ordenar mejor la estructura y también, ayudan a priorizar y separar las diferentes partes de la web.

Con el aumento del uso del teléfono móvil para navegar por Internet, los sitios web se están diseñando cada vez más minimalistas.
De tal manera que, los diseñadores hacen un gran esfuerzo por ordenar los elementos de una web lo más simple posible tomando en cuenta la comodidad del usuario.
Con la navegación ultra minimalista se elimina gran parte de la dificultad en la usabilidad, mejorando así la experiencia del usuario.
Cuanto menos deba desplazarse el usuario en una web, más tiempo pasará inmerso en el sitio. Así, se concentrará más que todo en desplazarse a través de la información que le interesa, en lugar de preguntarse cómo hacerlo.
Al mismo tiempo, las imágenes son cada vez más importantes. Las fotos y videos a gran escala son una gran oportunidad para impresionar a los usuarios, mientras solo usan el mínimo de texto.
De hecho, esta tendencia de diseño web está relacionada estrechamente con la siguiente tendencia de la lista.
Elementos visuales de mayor tamaño

Esta tendencia es cada vez más popular, especialmente en lo que va de año.
Los elementos visuales ganan mucho terreno a la hora de comunicar claramente un mensaje rápidamente. En este sentido, los diseñadores optan por añadir imágenes y videos en la pantalla completa o aumentar el tamaño de la tipografía.
Sin embargo, el uso de elementos a gran escala debe medirse con cuidado, ya que en abundancia podrían interferir con la comunicación y abrumar al usuario.
Una recomendación, es usar elementos grandes en la parte superior de la página, junto a una tipografía acorde al tamaño de la imagen o video.
Con ello, lograrás enviar tu mensaje de manera rápida y concisa, tomando en cuenta, además, que esta cualidad se quedará archivada en la memoria de tu audiencia por un buen tiempo.
Modo oscuro

Otra de las tendencias de diseño web para este año, es darle al usuario la opción de habilitar el modo oscuro mientras navega por el sitio web.
Como ya sabemos, muchas aplicaciones se han sumado a esta iniciativa, con la finalidad de proporcionar a los usuarios una experiencia más agradable a la vista.
A pesar de que el modo oscuro ofrece una mejor usabilidad y es bastante práctico (ahorra energía y extiende la vida útil del dispositivo), esto no es impedimento para que igualmente permita que el sitio web luzca atractivo.
Los fondos oscuros mejoran la visibilidad de otros colores para un diseño verdaderamente dinámico y lleno de movimiento. Esta tendencia también está muy relacionada con el estilo que viene a continuación.
Uso de colores con estilo futurista que otorguen movimiento

Los diseños con estilo futurista estarán muy de moda durante este año, y es posible que se mantengan por un largo tiempo.
Los diseñadores web están experimentando con colores intensos y llamativos como azules, purpuras, y rosas, enmarcados dentro de esta tendencia isométrica. Los colores neón también son parte de este estilo.
Gracias a estas tonalidades, se logra crear un efecto luminoso y futurista, especialmente si el color de fondo es oscuro.
Este año, los colores jugarán un papel fundamental en el diseño web. Con las tendencias de diseño web como el ultra minimalismo y el modo oscuro en aumento, los colores brillantes y luminosos realmente tendrán la oportunidad de brillar con gran dinamismo.
Por otro lado, la sensación de movimiento originado con los colores brillantes, u otras animaciones (como las 3D), permitirán enfocar los llamados a la acción dentro de la página, y dirigir la atención del usuario hacia ellos.
Para implementar este efecto en tu sitio web, te recomendamos seleccionar muy bien la zona de la página en la que sería conveniente aplicar una animación o el uso de colores llamativos, ya que, al tenerlos en exceso, podría abrumar o distraer al visitante.
Aplicados estratégicamente, podremos aumentar la efectividad del mensaje que queremos enviar o hacer que el usuario realice determina acción.
Iconos ilustrados o dibujados a mano

Las ilustraciones siempre añaden un poco de sensibilidad y humanidad a los sitios web. En tiempos como estos, generar la sensación de alegría y armonía es clave.
Un sitio web con íconos o ilustraciones hechas a mano se conectará más con los usuarios de lo que piensas. De hecho, los visitantes suelen sentirse atraídos por las webs con ilustraciones.
Este nuevo estilo está relacionado con el hecho de que suelen enviar vibras positivas, y pueden alegrar el día de tus clientes.
¡Es una excelente estrategia para enviar una positividad extra en estos días!
Otra tendencia de diseño web que podemos anexar en este ítem, es el uso de elementos que añaden un poco de imperfección al sitio. Como, por ejemplo, los bordes raspados y los pixeles imperfectos muestran tu marca más humana y cercana.
Sin duda, veremos esta tendencia en muchos sitios web de marcas personales, y empresas, por lo que no dudarás de que es un efecto desordenado con una intención específica.
Mayor expresividad tipográfica

Algunas marcas consiguen diferenciarse de la competencia creando sus propias tipografías y experimentan con ellas hasta lograr un efecto dinámico y visualmente atractivo y envolvente.
Imagina tener una tipografía o más tipografías acordes a la esencia de tu marca con un mensaje irresistible ¡imposible no atraer a nuevos clientes!
Las tendencias de diseño web de este año no dejan atrás el juego y la combinación de diversas tipografías, con la finalidad de lograr ese efecto desordenado, que también inyecta un poco de humanidad y personalidad a la marca.
Y si es animada, ¡el beneficio viene por partida doble!
Elementos flotantes y en capas

Este estilo está relacionado con el efecto 3D, pues crea un efecto de profundidad.
Así pues, si te gusta el efecto 3D, pero quieres atenuarlo, las sombras suaves y los elementos flotantes agregan personalidad y profundidad, y le darán a tu página web un aspecto 3D, pero más ligero.
Y no solo puedes lograr esto con gráfico sino también con texto y fotos.
Los diseñadores quieren llevar su talento a un nuevo nivel, por lo que sus experimentos son capaces de agregar mucho más dinamismo a un sitio web gracias a los elementos incorporados.
Estos efectos le dan al diseño una sensación de ligereza, como si estuvieran flotando unos sobre otros, lo cual no ofrece el diseño plano en 2D, por supuesto.
Mezcla de fotografías con elementos gráficos

Por último, tenemos la tendencia de combinar gráficos con fotografías. Así que, ya las fotografías impactantes no serán suficientes, pues ahora estamos a un paso de ser mucho más creativos con ellas y enamorar a nuestros clientes.
Al igual que las ilustraciones, la expresividad que muestran las fotografías con el diseño gráfico irradian una personalidad única.
Podemos considerar este estilo como una técnica de collage, con la que es posible impregnar un poco de encanto y originalidad.
Para aprovechar al máximo la versatilidad de esta tendencia, asegúrate de combinar el estilo de las ilustraciones, fotos y los gráficos con la personalidad de su marca para darle un brillo único.
Anímate y agrega dibujos hechos a mano, formas geométricas, y cualquier otro elemento animado para realzar su esencia, elegancia y dinamismo.
¡Seguro será una tendencia que llegará para quedarse!
Galería Masonry para tiendas online
Si quieres destacar los productos de tu tienda online, puedes usar una galería Masonry.
Este tipo de galería es muy atractiva a la vista. Le da al sitio una imagen más moderna e innovadora. Gracias a estas galerías puedes mostrar imágenes de manera vertical y horizontal. Ir jugando con esa dinámica.
Un claro ejemplo de Galería Masonry es Pinterest, seguramente una red social que amas ver. Es una chance de mostrar diversos productos aprovechando todos los espacios del sitio web.
¿Qué aspectos técnicos debemos tomar en cuenta al crear nuestro sitio web con WordPress?

Ahora que ya conoces las nuevas tendencias de diseño web para este año, echemos un vistazo a algunos de los consejos de María Valeria Di Donato, para la creación de un sitio web exitoso en WordPress.
¿Qué tener en cuenta en primer lugar?
Generalmente, cuando pensamos en nuestra web, lo primero que nos viene a la mente es lo visual con lo que se va encontrar el usuario. Sin embargo, para la experta, esto es solamente un parte de lo que significa crear nuestra propia web.
Así que, para María Valeria Di Donato, es importante también tener en cuenta los aspectos técnicos fundamentales para desarrollar nuestra web exitosa, además de lo visual.
Veamos cuáles son estos aspectos:
Dominio y hosting:
En primer lugar, la selección del dominio dependerá si es para una marca personal o el nombre de una empresa.
- Si es una marca personal: María Valeria Di Donato recomienda que sea tu nombre con tu apellido. Y si ese nombre está tomado, tenemos una alternativa: añadir una palabra que refleje lo que nosotros hacemos. Por ejemplo, si no hubiera estado disponible María Valeria Di Donato, habría tomado un nombre de dominio: mariavaleriamarketing.com.
- O si es una empresa: si, por otro lado, el nombre de tu empresa está siendo usado por otras empresas en otras partes del mundo, una buena idea es añadir la abreviatura de la ciudad. De hecho, esto ayudará a posicionar tu empresa en los buscadores de acuerdo a su geolocalización.
¿Dónde adquirir un dominio y un servicio de hosting?
Según la experta en diseño web, existen muchas plataformas donde adquirir nombres de dominio y servicios de alojamiento de calidad.
En este punto, María Valeria Di Donato recomienda que nos fijemos primero en su calidad y no en el precio, porque asegura, no es lo más importante. Un buen servicio de alojamiento para tu web se caracteriza por el servicio de soporte técnico que te da.
Junto al servicio de hosting, la diseñadora web nos indica que es posible adquirir el nombre dominio, por lo que debemos verificar las características que ofrece el hosting antes de comprarlo.
En el apartado de características, es importante fijarse en los comentarios de los clientes para conocer el rendimiento del proveedor, así como la calidad de sus servicios.
Por otro lado, ella no recomienda usar un hosting gratuito, ya que este hará que tu sitio web presente diferentes problemas, como, por ejemplo:
- En caso de tener un problema, no tendrás ayuda por parte del equipo de soporte técnico cuando más lo necesitas.
- Carga lenta del sitio.
- Entre otros.
Recomendaciones para la instalación de WordPress

María Valeria Di Donato nos aconseja seguir los siguientes pasos y ajustes:
- Colocar las palabras claves en todo lo que es ajustes generales.
- Configurar los enlaces permanentes con el nombre de la entrada, ya que es el más amigable a los ojos de Google.
- Realizar los ajustes correspondientes de los comentarios: si estos requieren que pasen primero por aprobación o no. Es preferible aprobarlos primero para no tener SPAM.
- Disuade a los motores de búsqueda para indexar el sitio. Es preferible desmarcar cuando tenemos la web terminada.
- Elimina la página de ejemplo o el “Hello World”.
- Recomienda, además, instalar un Plugin de mantenimiento para que ningún usuario pueda visualizar la construcción de tu sitio web.
- Añadir que la web estará disponible “Próximamente”.
¿Cómo escoger un buen tema de WordPress?
En el repositorio de WordPress vamos a encontrar una infinidad de temas, lo que la experta recomienda es que, si vas a escoger un tema gratuito, te fijes en la estructura y en los colores porque tienen muy poca posibilidad de personalización.
- Recomendaciones: Divi (muy recomendado), Astra, Hello, Generate Press + Elementor (constructor visual).
Por otra parte, si optas por instalar un tema de pago, María Valeria Di Donato recomienda comprar el tema directamente con el desarrollador, ya que de este modo tendrás las actualizaciones correspondientes.
Además, tendrás una Licencia o una API del tema para poder actualizar sin inconveniente.
- Recomendaciones: Generate Press (tiene una versión gratuita como hemos visto anteriormente, por lo que nos permite probar el tema).
Child Theme
Este es el tema hijo del tema que hayamos seleccionado para nuestra web y es sumamente importante.
Hay temas de pago que ya poseen el Child Theme. Si no lo incluye, podemos crearlo con algún Plugin, como Child Theme Configuration.
Es importante tenerlo porque cuando hacemos alguna modificación en el código CSS, por ejemplo, una vez que la web se actualiza es posible perder todos esos cambios. Con el Child Theme podremos estar protegidos, en tal caso.
Seguridad: ¿Cómo proteger nuestro sitio web?

Es importante contar con un SSL (Secure Sockets Layer) ya que Google avisa al usuario si ese sitio web no es seguro. Por lo tanto, podrá disuadir al usuario de permanecer en la página si no contamos con este certificado.
El SSL es el candado que aparece antes de nuestro dominio en la barra de direcciones del navegador. Un excelente servicio de hosting puede proveerte de este recurso.
De tal modo que, si tienes una tienda online, tendrás la obligación de tenerlo.
¿Para quién va a ser nuestra web?
- Crear un Buyer persona: edad, físico, qué hace, ocio, preocupaciones, intereses, dónde trabaja, en qué le ayudará tu producto o servicios, etc. Esta información nos ayudará a crear el Copy de nuestra web.
- Palabras clave: investigar cómo la gente nos va a buscar. Realizar optimización SEO, con la ayuda de las siguientes herramientas: Answer the public, Ubersuggest, Keywordtool.io, Google Ads, sugerencias de Google.
- Hacer SEO en imágenes: nombre adecuado, descripción, atributo ALT, optimizar antes de subir a la web.
Legalidad de un sitio web

Aquí es importante crear las siguientes políticas en el sitio:
- Políticas de privacidad.
- Políticas de Cookies: debemos avisar a los usuarios que se tomarán datos (ubicación, sus búsquedas en Internet, etc.) lo que posteriormente, nosotros vamos a integrar en nuestros análisis de Google Analytics.
- Aceptación de Cookies.
- Coletilla legal en formularios y formularios de suscripción.
Plugins esenciales

La instalación de complementos dependerá de cada proyecto web. Sin embargo, es fundamental contar con algunos de los siguientes, a pesar de que hay todo tipo de Plugins:
- Caja de autor.
- Error 404.
- SEO.
- Seguridad.
- Cumplimiento de normas legales.
- Reservas online.
- Tabla de contenidos.
- Captación de suscriptores.
- Hide Login.
- Pixel de Facebook.
- Constructor visual.
- Contactos.
- Entre otros.
Fundamental: actualizar los Plugins constantemente.
¿Qué debemos integrar a nuestra web?

- Google Analytics: para analizar los datos de los usuarios y hacer las mediciones.
- Google Search Console: verificar indexación, usabilidad y rendimiento de la web.
Recomendación de la experta: debido a que cada vez es más difícil posicionar y geolocalizar nuestro negocio en ciudades grandes en los buscadores, lo ideal es indexar nuestra web con una ubicación en una ciudad más pequeña.
Velocidad de carga de la web
Lo ideal es la carga dure menos de 4 segundos. Es fundamental medir esto porque por cada segundo de más, podemos perder clientes y por ende, nuevas ventas.
He aquí algunas herramientas con las que podemos medir este elemento:
- GTMetrix (recomendado).
- Pingdom Tools.
- Page Speed Insights.
- Web page test.
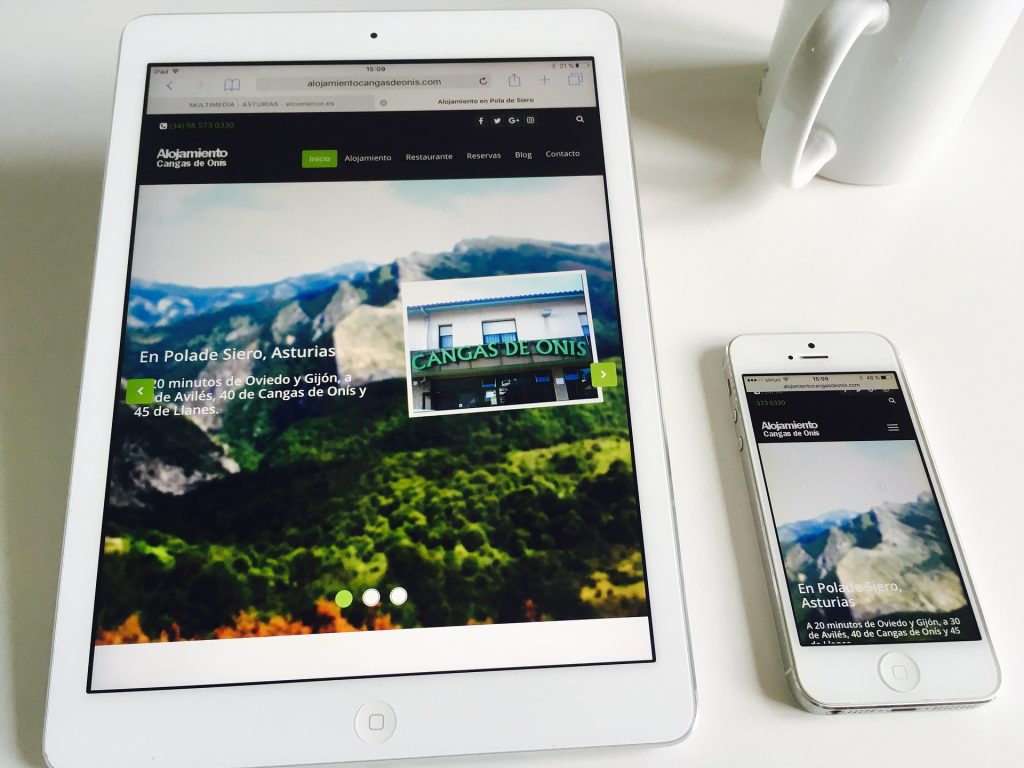
Responsive

Pensar más en la versión móvil que en la versión de escritorio, porque cada vez más usuarios navegan a través de sus teléfonos móviles.
Generar confianza: ¿cómo lograrlo?

Este factor es también importante, ya que existen millones de sitios web en Internet, por lo que una vez el usuario ha llegado a nuestro sitio, debemos generar confianza.
Es excelente contar con:
- Un blog: es una estrategia de posicionamiento, demuestra lo que sabes, te proporciona autoridad, captación de suscriptores, mayor engagement.
- Rápida respuesta.
- Mostrar quién es el responsable.
- Mostrar a tu equipo de trabajo.
Añadir botones para seguir y compartir en redes sociales. Es importante mantenerlas activas, especialmente las que más utilices.
Email corporativo
- Nos proporciona seriedad y profesionalismo.
- Lo provee el hosting.
- Limpia la bandeja de entrada.
- Intégralo con Gmail.
Email Marketing
En los formularios de contacto, es indispensable añadir la coletilla legal, y solicitar al usuario que acepte las políticas de privacidad.
María Valeria Di Donato recomienda solicitar solamente el nombre del usuario y su dirección de correo electrónico. Si necesitamos conocer otra información del usuario, podremos implementar otras estrategias (como encuestas, por ejemplo).
CTA (llamados a la acción)
Recomendaciones: añadir botones con un color que destaque, y que cumpla con un objetivo propuesto.
Formularios de contactos
Solicitar:
- Datos indispensables.
- Añadir políticas de privacidad.
- Coletilla legal.
Una vez que desees segmentar más, solicita:
- País.
- Teléfono.
- Otros.
Información actualizada
Recomendación: no usar mapa interactivo para mostrar ubicación porque afecta la velocidad de carga.
Inicio, quiénes somos, servicios, contacto
- Usar los servicios de un fotógrafo profesional.
- Buen Copy en los textos.
- Colocar número de teléfono, dirección, horario de apertura, entre otros.
Diseña para el usuario

Construir un diseño que cumpla con la experiencia de usuario (UX), que es la emoción y la reacción que vamos a causar.
- Menú sencillo: para un ecommerce es ideal.
- CTA claros.
- Buenas imágenes.
- Buscador.
- Tipografías y colores: usar pocos colores, lo ideal es que sean dos que contrasten entre sí, lo mismo las tipografías: una para títulos y otra para el cuerpo del texto.
- Chat en línea: configurarlo para que este no se abra al momento del ingreso del usuario. Además, no todas las páginas deben usar el chat en línea, como, por ejemplo, en el blog.
¿Qué debemos evitar en nuestro sitio web?
- Música.
- Pop ups intrusivos.
- Chat inmediato.
- Fotografías de mala calidad.
- Banners en exceso.
- Faltas ortográficas.
- Párrafos muy largos.
Medir
Y por último, nuestra experta dice: “Lo que no se mide, no se puede mejorar”. En este sentido, nuestra web nos dará todos los datos que necesitamos para ir mejorando con el tiempo y asegurándonos un buen sitio dentro de los resultados de los buscadores, junto a una extensa lista de clientes.
¿Cuáles son los beneficios de tener un sitio web propio?
- Promoción de productos y servicios: a pesar de que las redes sociales son un buen canal para promocionar nuestros contenidos, productos o servicios, para Di Donato, las redes sociales “nos coartan ciertos contenidos”. Mientras que nuestra web es totalmente nuestra, pues allí podremos publicar lo que necesitemos y vamos a poder tener control absoluto sobre ella.
- Captación de suscriptores/ potenciales clientes: un sitio web nos permite atraer nuevos clientes y/o suscriptores a través de un premio o beneficio a cambio de su registro. Posteriormente, podremos implementar nuestro plan de marketing.
- Potenciar tu marca personal o empresa.
- Posicionamiento en buscadores/visibilidad: nos permite tener posicionamiento en los buscadores de Internet, y contar así, con más visibilidad online, de manera que esto nos ayude a crecer, aunque tengamos un negocio local.
- Credibilidad y confianza: con una web podemos mostrar quiénes somos, compartir lo que sabemos y por supuesto, ofrecer nuestros datos de contacto, para que esto también genere confianza.
- Accesibilidad 24/7 – llegar a más público: el cliente va a poder llegar a nosotros en el horario que desee, y nos va a poder contactar.
- Información y atención al cliente: con ella podremos atender a los clientes por diferentes canales: la web, formularios de contacto, chat, o por bien por las redes sociales que anexemos a la web.
- Medir y analizar: con los resultados obtenidos, podremos saber qué mejorar en nuestro negocio.
Conclusiones finales
Como hemos observado, las tendencias de diseño web en este año están adoptando el estilo futurista con gran ahínco.
Las imágenes y colores llamativos, los efectos 3D y el uso de collages creativos son indicadores claros de este nuevo estilo.
Este movimiento también se extiende más allá de la pantalla, con un diseño web moderno que enfatiza experiencias de sitio más amigables para el usuario, como una navegación minimalista y un diseño oscuro menos agotador para la vista.
Así que, en este año 2024, los diseñadores web están buscando paralelamente inspiración tanto en el pasado, como en la imaginación del futuro. Y gracias a esta multitud de tendencias de diseño web y recomendaciones de expertos, seguramente, este año marcará un antes y un después en el mundo del diseño web.
Ya conoces las tendencias de diseño.
¡Es un excelente momento para crear tu sitio web!
Última actualización: 4 de enero 2024
¿Te ha gustado este artculo?
Recíbe los nuevos en el newsletter mensual de Neolo o Telegram de Neolo

