Cómo hacer una página web en HTML desde cero (2025)
Tiempo de lectura: 9 minutos¿Quieres saber cómo crear una página web en HTML? ¿Te interesa conocer los códigos HTML para una web completa, con ejemplos? Has llegado al lugar indicado.
Todos los sitios web están hechos en HTML, pero la mayoría de las webs hoy en día se desarrollan con herramientas que crean el HTML por nosotros automáticamente, como por ejemplo WordPress. Entonces, para crear una página web hoy en día no es necesario saber HTML, solo saber cómo usar estas herramientas.
Si deseas desarrollar un sitio web interesante y diferente, probablemente tendrás que hacer ajustes y comprender cómo funciona la estructura detrás de él. Es decir, saber cómo funcionan las etiquetas HTML, y otras herramientas como CSS y quizás también JavaScript.
En esta nota veremos cómo se puede comenzar a desarrollar un sitio web utilizando códigos simples.
¿Buscas hacerte conocer o vender de forma profesional en Internet?
Neolo te ayuda a crear tu sitio web o tienda online sin comisiones por venta.
¿Qué es HTML?

HTML (HyperText Markup Language) no es un lenguaje de programación, sino un lenguaje de marcado. Esto significa que no podemos usar HTML para crear una funcionalidad dinámica. Sin embargo, HTML permite organizar y dar formato a documentos, de manera similar a lo que hacemos en los editores de texto, como Microsoft Word.
HTML es un lenguaje de marcado de hipertexto que se utiliza para estructurar un documento o una página para la web. Es decir, al visualizar una página en Internet, verás la representación del código creado en HTML junto con otros lenguajes.
En otras palabras, el lenguaje HTML nos permite crear código que será renderizado por los navegadores. Por lo tanto, el resultado de esta representación es lo que se mostrará al usuario. De esta forma, todas las páginas a las que accedes en Internet son código escrito en lenguaje de máquina. Los pilares básicos del desarrollo web Front End son HTML, CSS y JavaScript.
HTML se utiliza para marcar los elementos de la página, es decir, para estructurar la página. CSS nos permite aplicar estilos a elementos a través del estilo en cascada. Es decir, con CSS tenemos el control y modificamos la presentación visual de la página. JavaScript, por su parte, es un lenguaje de programación que le permite agregar interacción dentro de tu sitio web. Por lo tanto, si deseas crear cualquier sitio web, es muy importante conocer al menos HTML básico.
Actualmente, HTML se encuentra en la versión HTML5 y está estandarizado por el W3C (World Wide Web Consortium), una organización internacional responsable de establecer estándares para Internet, como XML, CSS y SOAP.
¿Cómo funciona una página web HTML?

Un documento HTML no es más que un documento que contiene la extensión .html o .htm. Desde este documento, el navegador lee el archivo y procesa su contenido para que el usuario final pueda verlo. Por lo tanto, los archivos .html o .htm se pueden ver en cualquier navegador (como Google Chrome, Opera, Safari, Mozilla Firefox, etc.).
En general, un sitio web consta de varias páginas HTML, por ejemplo: un sitio web que contiene tres páginas (una página de inicio, una página de contacto y una página de producto) recibirá al menos tres documentos .html distintos, uno para cada página del sitio web.
Dentro de este documento, se escriben varias líneas de códigos de marcado, es decir, elementos de HTML. Estos elementos se dividen entre etiquetas HTML y su contenido.
Para crear o editar un documento HTML, el único recurso que necesitas es un editor de texto, como el propio bloc de notas. Sin embargo, para el desarrollo se recomienda utilizar editores especializados, como Sublime Text, Notepad ++, Visual Studio Code, entre otros. Por lo tanto, comprueba qué editor de texto se adapta mejor a tus necesidades y utilízalo para crear tus códigos. También recomendamos Code Pen, una herramienta completa para probar códigos HTML, CSS y JavaScript directamente desde el navegador.
Cada página consta de una serie de etiquetas (también llamadas elementos) que pueden considerarse los componentes básicos de las páginas. Por tanto, estos bloques son la forma en que HTML marca el contenido, creando su jerarquía y estructura, dividido en secciones, párrafos, encabezados y otros.
Etiquetas HTML
Las etiquetas son parte de los elementos de HTML. Se utilizan para informar al navegador sobre la estructura del sitio web. En otras palabras: al escribir código HTML, las etiquetas serán interpretadas por el navegador, produciendo así la estructura y el contenido visual del sitio web.

La principal característica de las etiquetas es que siempre están dentro de los signos “mayor que” y “menor que”, es decir: <>.
Las etiquetas HTML se dividen en dos tipos: las que necesitan cerrarse y las que no necesitan cerrarse. Las etiquetas que necesitan cerrarse tienen la sintaxis <tag> … </tag>, mientras que las que no necesitan cerrarse tienen la estructura <tag/>.
Además, una misma etiqueta puede recibir uno o más atributos, los cuales tendrán un valor que cambie su estructura o funcionalidad. Los atributos no son más que propiedades capaces de modificar y personalizar la funcionalidad de una etiqueta. Por tanto, podemos utilizar varios atributos, como ancho, alto, entre otros. Con la versión HTML5, buena parte de los atributos de estilo ya no se utilizan, sino que se estilizan a través de CSS.
Estructura básica de un documento HTML
La estructura básica de un documento HTML, es decir, una página web HTML, se realiza de la siguiente manera:
<!DOCTYPE html>
<html>
<head>
<meta charset = «utf-8»>
<title> </title>
</head>
<body>
</body>
</html>
A partir de este código, podemos desarrollar toda nuestra página, estructurando como necesitemos. Pero primero, es bueno comprender lo que se está haciendo hasta ahora:
<!DOCTYPE html>: la declaración de tipo de documento le dice al navegador que se está utilizando el lenguaje HTML. Hoy en día, el doctype es necesario solo para garantizar que el documento se comporte correctamente.
<html> </html>: el elemento <html> envuelve todo el contenido de la página HTML.
<head> </head>: el elemento <head> es el lugar donde agregarás todos los elementos que deseas incluir en la página pero que no se deben representar. Entre ellos, podemos utilizar los metadatos, el título, las etiquetas <link> para agregar hojas de estilo, entre otros.
<meta charset = ”utf-8 ″>: este elemento de metadatos se usa para definir el conjunto de caracteres que su documento debe usar para utf-8.
<title> </title>: el elemento <title> se utiliza para definir el título de su página. Entonces, aquí es donde define el título que se muestra en la pestaña del navegador.
<body> </body> – Finalmente, este elemento contendrá todos los elementos que serán representados por el navegador, es decir, el cuerpo completo de su página HTML.
Lectura recomendad: 11 códigos HTML básicos para páginas web (con ejemplos)
Etiquetas más importantes para HTML básico
Actualmente, en HTML5, ya es posible encontrar más de 140 etiquetas HTML. Sin embargo, la mayoría de estos no se utilizan mucho, y en el desarrollo de una página normalmente encontraremos las mismas etiquetas que se utilizan siempre. Estas son las etiquetas más utilizadas e importantes para dominar el HTML básico:
<style> </style> Inserta un código CSS en el documento HTML.
<script> </script> Introduce código de secuencia de comandos, como JavaScript, en el documento HTML.
<link /> Le permite vincular a documentos locales o globales, como fuentes u hojas de estilo.
<meta /> Le permite incluir metadatos en la página.
<h1> </h1>, <h2> </h2>, <h3> </h3>, <h4> </h4>, <h5> </h5>, <h6> </h6> Etiquetas para definir un título y subtítulos, que van del 1 al 6, siendo h1 el título más importante y h6 el menos importante.
<p> </p> Etiqueta para definir un párrafo.
<span> </span> Define un intervalo.
<br/> Realiza un salto de línea.
<a> </a> La etiqueta de enlace, junto al atributo href= ”…”, es responsable de la función principal de la web.
<header> </header> Define una etiqueta de encabezado estructural y semántica.
<section> </section> Define una sección: etiqueta estructural y semántica.
<article> </article> Define un artículo: etiqueta estructural y semántica.
<div> </div> Define una división de etiqueta estructural.
<footer> </footer> Define un pie de página: etiqueta estructural y semántica.
<nav> </nav> Define un área de navegación (como menús): etiqueta estructural y semántica.
<table> </table> Define una tabla.
<tr> </tr> Define una fila de la tabla.
<td> </td> Define una celda de tabla.
<ol> </ol> Define una lista ordenada.
<ul> </ul> Define una lista desordenada.
<li> </li> Define el elemento en una lista.
<form> </form> Define un formulario.
<input> Define los campos del formulario.
<textarea> </textarea> Define un área para que el usuario escriba texto.
<button> </button> Define un botón.
<img /> Le permite insertar una imagen en su documento.
<iframe> </iframe> Define un marco con contenido de otra página.
<video> </video> Define un campo de video.
¿Cómo crear una página web en HTML?

Si quieres crear una página web en HTML, el primer paso es crear una carpeta donde guardarás la página en tu computadora y asignarle un nombre: ejemplo1.
Puedes hacer una página web HTML en el Bloc de Notas, por ejemplo. Aquí está un ejemplo de la codificación:
<!DOCTYPE html>
<html lang=»es»>
<head>
<title> Ejemplo de la página 01 </title>
<meta charset = «utf-8»>
<link rel = «stylesheet» type = «text / css» href = «style.css»>
</head>
<body>
<section id=»general»>
<header id=»bannerGeneral»>
<h1> Aquí se ubicará el banner </h1>
</header> <! – final del banner del encabezado general ->
<nav id = «encabezado»>
<h2> Aquí se ubicará el menú </h2>
</nav> <! – final nav encabezado ->
<article id = «contenido»>
<h3> Aquí estará el contenido de la página </h3>
</article> <! – fin del contenido ->
<aside id = «sidebar»>
<h4> Aquí se ubicará la barra lateral </h4>
</aside> <! – final del sidebar ->
<footer id = «footer»>
<h2> Aquí se ubicará el pie de página </h2>
</footer> <! – final del pie de página ->
</section> <! – final de la sección general ->
</body>
</html>
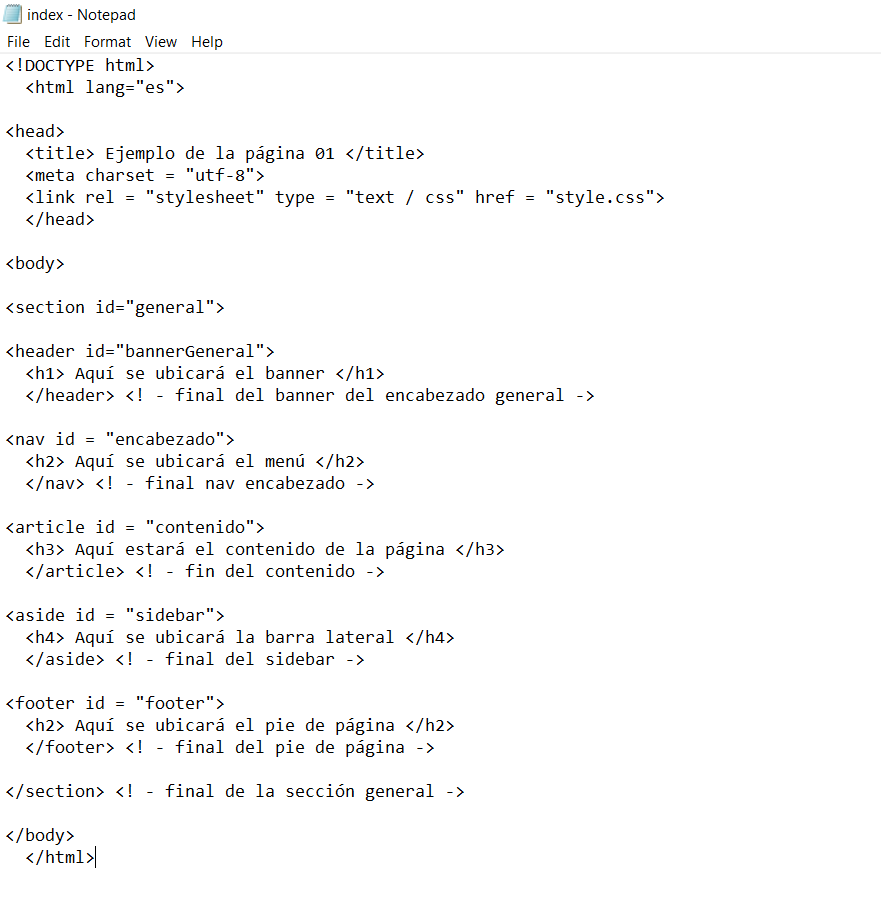
Así se verá en tu página web en el Bloc de Notas:

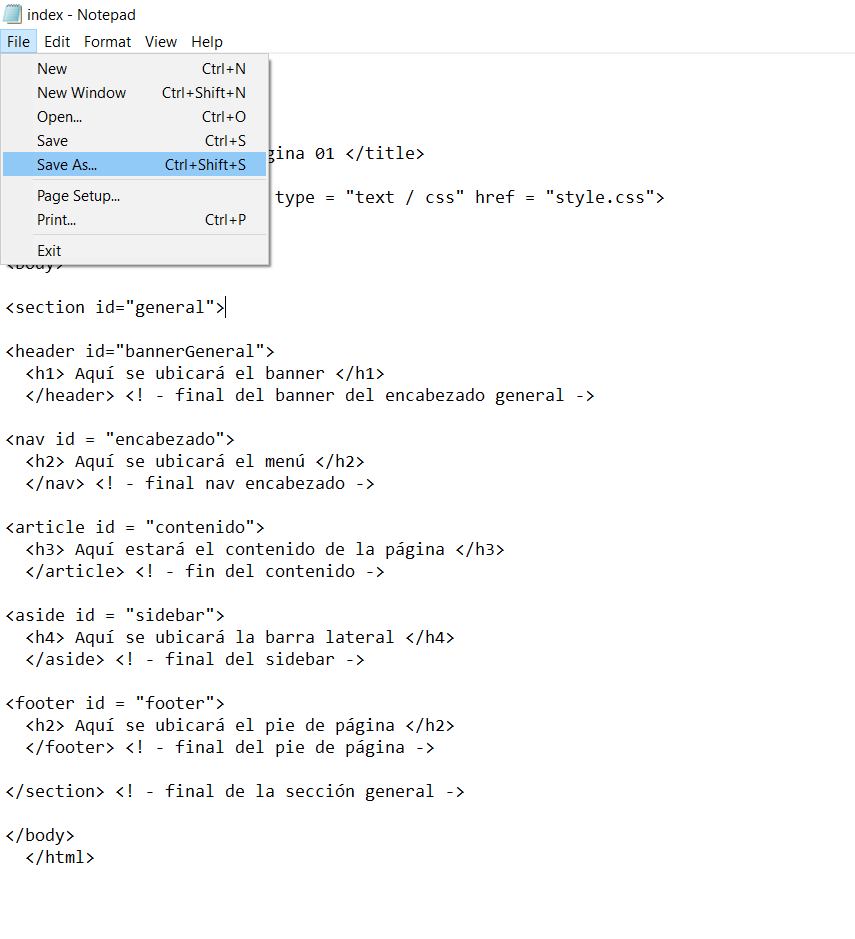
Después, guardar el archivo en la opción Guardar como:

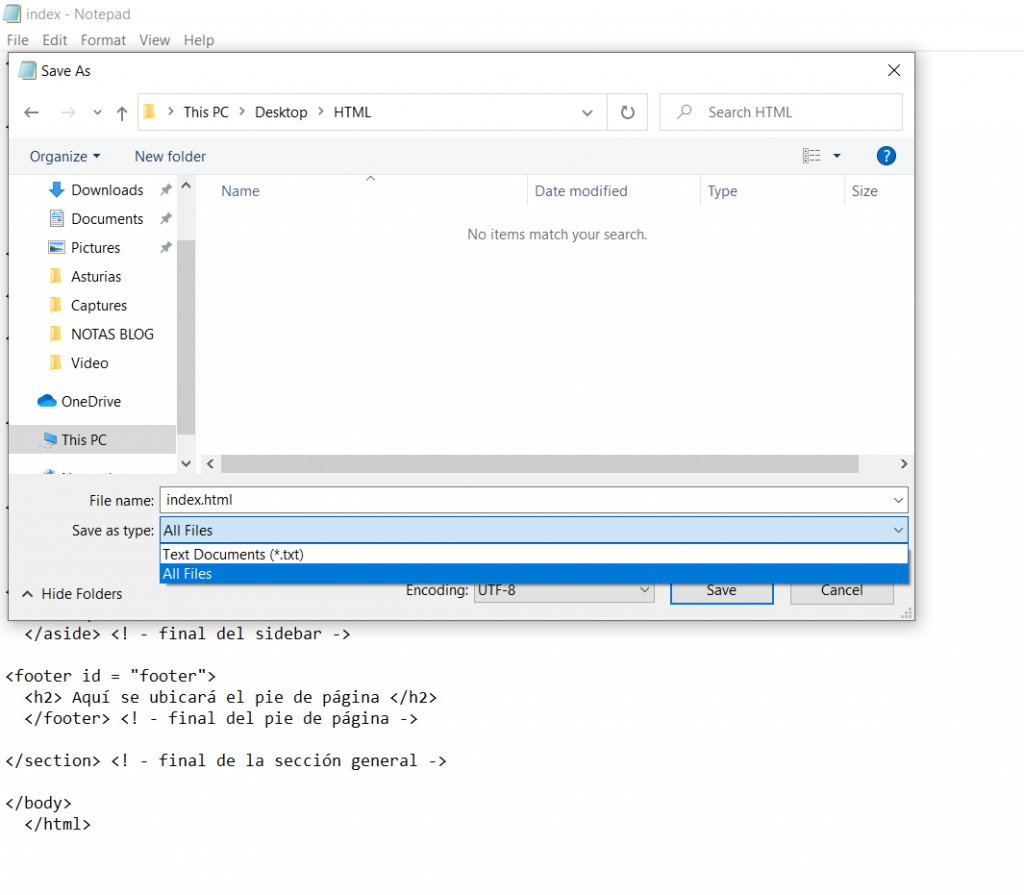
Debes asignar un nombre, en este caso: index.html y seleccionando la opción Todos los archivos (All Files).

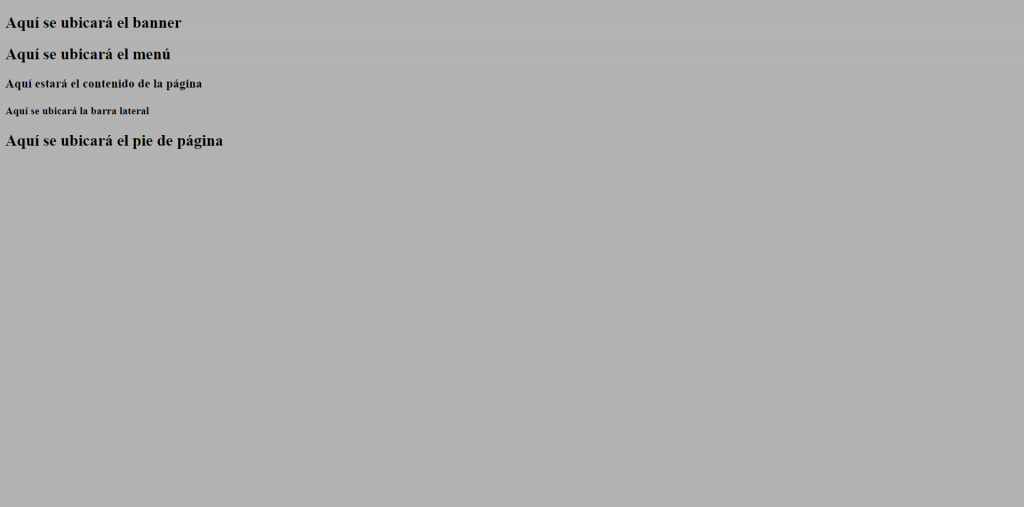
Una vez que está guardado el archivo, puedes abrirlo y ya aparecerá la estructura de tu página web.

Desde ahí se puede seguir editando el diseño y agregando toda la información que desees.
¿Se puede crear una página web sin saber código HTML?
Sí, es posible crear una página web sin saber código HTML.
Hoy en día, existen muchas herramientas y plataformas que permiten a los usuarios diseñar y lanzar sitios web de manera intuitiva y sin necesidad de conocimientos técnicos.
1. Servicios de web hosting con creadores de sitios web
Algunas empresas de hosting web ofrecen herramientas integradas para la creación de sitios web. Ya te mencionamos anteriormente a Neolo pero vale la pena resaltar más ventajas que ofrece.
Además de registrar dominios y ofrecer planes de alojamiento web asequibles, Neolo incluye un Website Builder que permite crear tu página de manera intuitiva y sin conocimientos técnicos. Además, destaca por su atención al cliente ágil e inmediata por WhatsApp, lo que facilita la resolución de cualquier duda durante el proceso de creación de tu sitio.
2. Sistemas de gestión de contenidos (CMS)
Los CMS permiten crear y gestionar contenido en un sitio web sin necesidad de codificación.
- WordPress: Es el CMS más popular y versátil. Ofrece innumerables temas y plugins que facilitan la personalización del sitio web.
- Joomla: Otro CMS popular, aunque un poco más complejo que WordPress, ofrece una gran flexibilidad y extensiones.
- Drupal: Es potente y flexible, aunque puede requerir una curva de aprendizaje más pronunciada.
Te recomiendo ver este video súper práctico:
3. Plataformas de comercio electrónico
Si tu objetivo es crear una tienda en línea, te recomiendo usar Tienda Neolo.
- Ofrece todas las herramientas necesarias para gestionar una tienda en línea.
- No cobra comisiones por venta.
- Puedes probarla GRATIS 30 días.
Ventajas de usar estas herramientas:
- Facilidad de uso: Interfaces intuitivas que no requieren conocimientos técnicos.
- Diseños profesionales: Plantillas prediseñadas y personalizables para obtener un aspecto profesional.
- Actualizaciones automáticas: Mantener tu sitio web actualizado sin necesidad de intervención técnica.
- Soporte técnico: Ayuda y soporte disponibles para resolver problemas y guiarte en el proceso.
Conclusión
Crear una página web con código HTML, teniendo conocimientos o no, es más accesible que nunca gracias a las herramientas y plataformas que te mencionamos.
Recuerda también que para crear una página web en HTML, debes registrar tu propio dominio y tener un plan de hosting activo.
¡Comienza ahora!
Última actualización: 28 de enero de 2025.
¿Te ha gustado este artculo?
Recíbe los nuevos en el newsletter mensual de Neolo o Telegram de Neolo

