Cuáles son las mejores fuentes de letras para una página web
Tiempo de lectura: 9 minutosActualizado al 23 de junio de 2021
Con este artículo queremos ayudarte a que puedas tener una noción clara de cuáles son las mejores fuentes de letras para sitios web. Elegir el mejor estilo de fuente para tu sitio web puede marcar una gran diferencia.
Además debes saber que las fuentes no solo afectan la legibilidad de tu contenido, sino que también, pueden tener un poderoso impacto psicológico en tus visitantes. Sumado a lo anterior, las fuentes son determinantes para crear una experiencia de usuario extraordinaria y transmitir valores de marca, además te permiten perfeccionar tu diseño web.
En esta guía te damos varios consejos útiles que te pueden ayudar a elegir las mejores fuentes para tu marca.
¿Por qué son importantes las fuentes de letras de los sitios web?
Las fuentes de letras que utilices, hablarán mucho sobre tu marca
Los diversos estilos de fuente comunican diferentes mensajes a las personas, lo que puede ayudarte a construir una identidad de tu marca de acuerdo al segmento meta que te hayas propuesto atraer.
Los usuarios en línea en solo pocos segundos se pueden formar una opinión de un sitio web. Son muy rápidos para juzgar, y el mayor porcentaje de ese juicio será, con relación al diseño del sitio web.
Ciertamente las fuentes son muy importantes para convencer a los visitantes de que tu página es la más adecuada para ellos, ya que las fuentes son una parte significativa del diseño de un sitio web.
Como usuarios de las paginas web solemos leer entre líneas buscando comprender, qué significado tienen las diferentes fuentes. En segundo lugar, juzgamos rápidamente los sitios web en función de los estilos de fuente que vemos. Porque los estilos de fuente pueden transmitir diferentes mensajes a las personas. Estos pueden ser confianza, fuerza, elegancia, estabilidad y creatividad
Hay cuatro tipos de estilos de fuentes de letras principales:
Serif: Por lo general, se ven más tradicionales y confiables.
Sans serif: Estas fuentes transmiten modernismo, fuerza y estilo.
Guión escrito a mano: Esta generalmente asociado con la elegancia, la creatividad y el «toque personal».
Pantalla: Tienen diseños únicos y más variados que están destinados a usarse como encabezados
También hablamos de fuentes «modernas» en la infografía más abajo, es una categoría más flexible basada en la apariencia, en lugar de la forma.
Las fuentes de letras adecuadas pueden crear una mejor experiencia de usuario
La experiencia del usuario consiste en hacer que tus visitantes se sientan lo más cómodos y satisfechos posible.
La excelente experiencia del usuario debe ser el objetivo final de tu diseño web y tus opciones de contenido. ¿Por qué? Cuanto más satisfechos estén tus visitantes, es probable que permanezcan más tiempo en tu página y más interactuarán con tu sitio web o negocio.
Claro está que una buena experiencia de usuario podría generar más clics, conversiones, acciones o visitas repetidas a tu sitio web, lo que te ayudará a tener éxito en línea
¿Por qué son importantes las fuentes de letras de sitios web?
En resumen las fuentes son importantes porque:
- Las fuentes dicen mucho sobre tu marca.
- Los visitantes juzgarán tu sitio al instante en función de su apariencia, en lugar de su contenido.
- La fuente elegida determina la legibilidad, que es clave para crear una buena experiencia de usuario.
¿Qué significado tiene los diferentes estilos de fuentes de letras para sitios web?
De igual forma que los colores tienen diferentes efectos emocionales y psicológicos en las personas, también los diseños de fuentes pueden transmitir diferentes características.
A continuacion la siguiente infografía te puede dar una idea clara de cómo los diferentes diseños de fuentes tienen connotaciones y significados definidos. Rápidamente se hace evidente que las fuentes no son intercambiables.
Imagínate tratando de promover una marca fuerte y moderna utilizando la fuente «elegante» Bickham Script, por ejemplo. Esta infografía muestra los diferentes significados detrás de las cinco familias de fuentes
Cómo elegir fuentes de letras para tu sitio web
1: Comienza con tu marca
Una fuente puede verse bien pero si no coincide con la marca, no tiene sentido. Comienza siempre con tu marca antes de tomar decisiones de diseño. Es más debes pensar siempre en las mejores fuentes para sitios web.
¿Qué personalidad tiene tu marca? ¿Quién es su público objetivo? Una vez que sepas las respuestas a preguntas como estas, puedes elegir con qué personalidad de fuente se alinea tu marca y comenzar a elegir el estilo para publicar en tu sitio web.
2: Elige fuentes de letras acordes para tus lectores
Intenta encontrar un equilibrio entre tu propio gusto personal y las necesidades de tu audiencia. Aunque estés locamente enamorado de la fuente Hanalei, pero piensa en tus lectores. ¿Esta fuente también se adapta a sus necesidades?
En el caso de Hanalei, sus ocupadas letras mayúsculas y sus bordes ásperos pueden deleitar al público más joven, pero presentan una lucha para los lectores mayores.
Algunas preguntas que debe hacerse al intentar comprender a tu audiencia incluyen:
- ¿Cuál es el grupo de edad ideal?
- ¿Cuál es el género preferido?
- ¿En qué profesión está?
- ¿Tiene más o menos ingresos disponibles?
3: Considera la legibilidad
Anque es muy importante que las fuentes se vean bien, también es importante que sean legibles. A menudo nos gusta una fuente porque es legible, no solo porque se ve bien. Debes elegir una fuente que no solo represente los valores de tu marca, sino que también sea fácil de leer.
Mantente alejado de fuentes totalmente ilegibles, sin importar cuán visualmente impresionantes puedan ser.
Esta fuente se ve bien, ¡pero es muy difícil de leer.
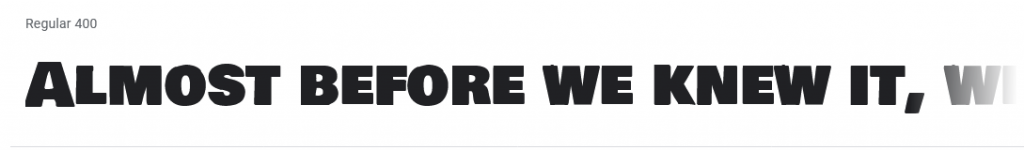
Algunas fuentes como, los estilos densos, en bloques o los diseños escritos a mano y muy extravagantes, pueden ser difíciles de leer cuando se usan excesivamente en una página web. Por esta razón, generalmente funcionan mejor como fuentes de encabezado. Elija siempre una fuente fácil de leer para una copia más larga.
4: Pon tus fuentes de letras a prueba
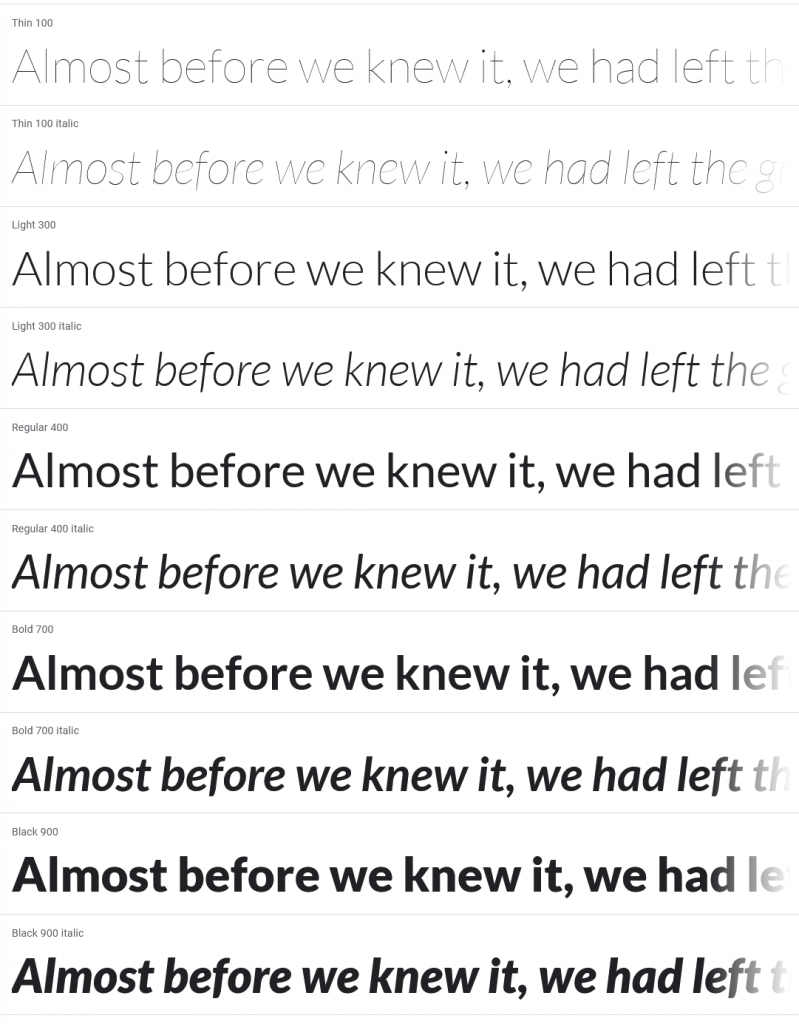
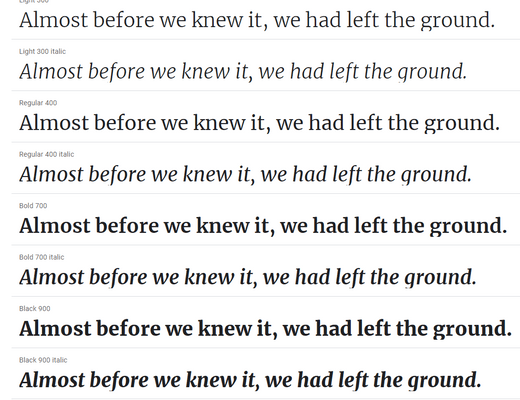
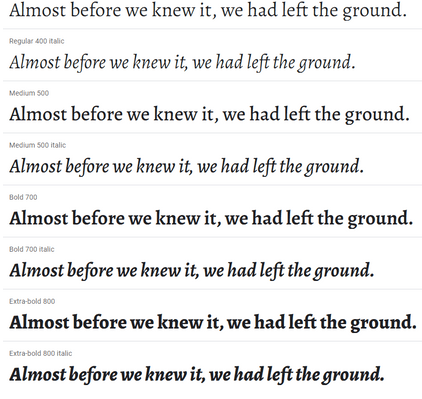
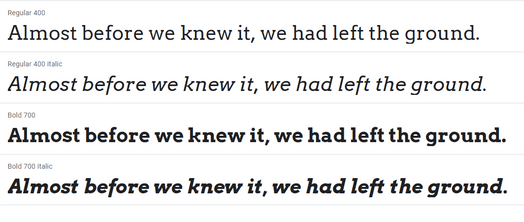
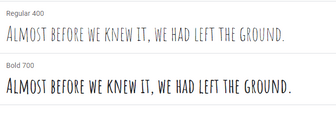
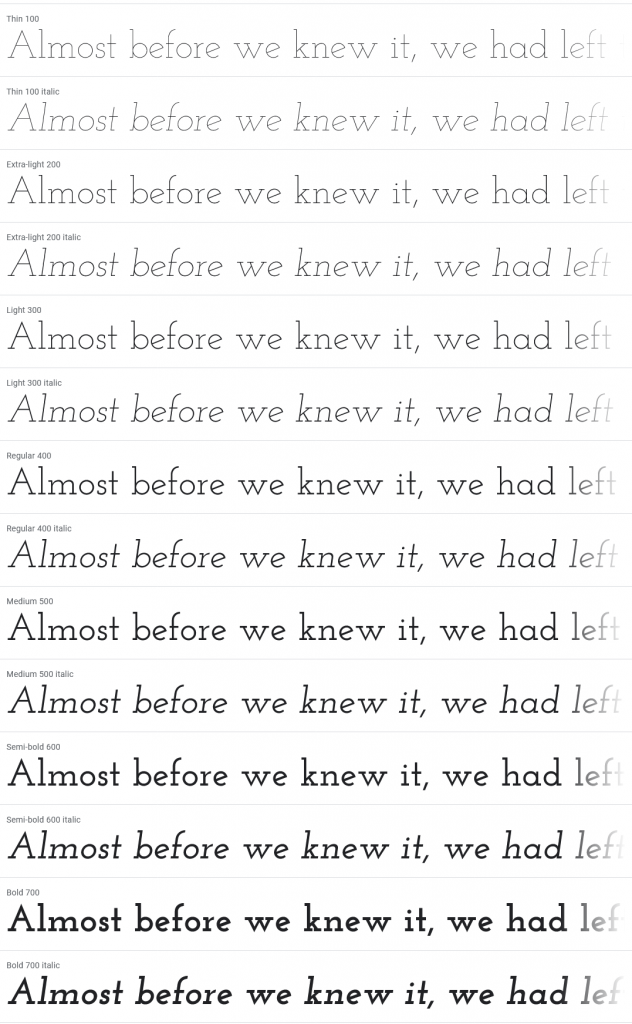
Antes de comprometerte con una fuente, mira cómo se ve en todas sus formas, tamaños y pesos (el peso de una fuente determina qué tan gruesas o delgadas son las líneas).
- ¿Cómo se ve en diferentes tamaños?
- También ¿Cómo se ven las letras mayúsculas y minúsculas?
- De igual forma. ¿Cómo se ve en cursiva?
- ¿Cómo se ve cuando está en negrita?
- Por ejemplo, ¿Cómo se ven los personajes? ¿los números y la puntuación son fáciles de leer en esta fuente?
- ¿Qué medida se vería mejor en su sitio web?
A manera de ejemplo, el estilo de fuente Cedarville Cursive es un hermoso guión escrito a mano, pero la «G» mayúscula puede no ser de tu agrado, también puede que prefieras el tradicional y comercial en lugar del simple icono más utilizado. ¡Siempre vale la pena comprobar pequeños detalles como este!
Siempre verifica los pequeños detalles de la fuente, para asegurarte de que cada carácter sea de tu agrado.
5: Utiliza fuentes web seguras
Nuestro último consejo es utilizar fuentes seguras para la web. Una fuente segura, es aquella que se instala universalmente en todos los dispositivos, lo que da como resultado, velocidades de carga más rápidas para tu sitio web. Esto mantiene a tus lectores más comodos, ya que no tienen que esperar tanto tiempo para que se cargue tu contenido, y además es beneficioso para la clasificación de SEO de tu sitio web.
Imagina que eres un planificador financiero y tu grupo de clientes ideal, son los millennials con trabajos bien remunerados, que recién están comenzando a invertir y planificar su futuro. Si visitan tu sitio web, ¿Cual es la primera impresión que deseas causar?
Es Probable que quieras parecer responsable, confiable, progresista y moderno. Ya que es posible que los millennials no estén buscando planificadores financieros de la vieja escuela. En cambio lo que deseas proyectar, es la idea de que puedes conectarte con clientes más jóvenes y ricos, es decir, tu mercado objetivo ideal.
Entonces, ¿cómo se elige un diseño de fuente que refleje esas características?
- Tiene que ser responsable y confiable: debes elegir fuentes que tengan una herencia tradicional, como (Trajan o Times New Roman), que emitan un sentido de historia.
- Progresivo y moderno: debes elegir una fuente con líneas limpias, un peso más delgado y un diseño más minimalista. Esto emite una sensación de modernismo y progresividad.
¿Qué fuentes serían su mejor opción para cumplir con estos criterios?
Probablemente elegiremos Aller (de Font Squirrel) como un diseño de fuente sólido para este negocio de planificación financiera de la nueva era adaptado a los millennials.
Tiene líneas limpias con un diseño de curva clásico, logrando un buen equilibrio entre lo nuevo (moderno y progresivo) y lo antiguo (confiable y responsable).
Además la fuente parece profesional y puede enviar las señales subconscientes correctas a los millennials que buscan asesoramiento financiero.
Asi mismo utilizando la guía infográfica anterior, ¿qué fuentes cree que son adecuadas para tu sitio web?
Cómo elegir una fuente para tu sitio web.
En resumen:
- Empieza siempre por tu marca
- Elige fuentes teniendo en cuenta a tus lectores, no solo a tu gusto personal
- Asegúrate de que tu fuente sea legible
- Debes también verificar tu fuente en todas sus formas: negrita, cursiva, números, puntuación, etc.
- Utiliza fuentes seguras para la web para ayudar a que tu contenido se cargue más rápido para los lectores
10 mejores fuentes para sitios web
Hay tantas fuentes que sabemos que puede ser difícil saber por dónde empezar, y mucho menos dónde encontrar la combinación perfecta. Es por eso que hemos compilado una lista de nuestras 10 fuentes favoritas para sitios web, para darte un punto de partida, con las diez para descargar gratis de Google Fonts:
1. Lato
Lato es una maravillosa fuente sans serif para sitios web: es clara, cálida, fuerte y muy legible.
2. Merriweather
Merriweather fue diseñado para ser leído en pantallas, sobre todo es una de las mejores opciones de legibilidad. Además es una fuente serif que viene con muchos estilos para elegir.
3. Alegreya
Alegreya viene con un aspecto clásico: fue diseñado para la literatura, por lo tanto, lo hace perfecto para textos más largos. Es una fuente bellamente rítmica y dinámica que combina bien con Roboto.
4. Arvo
Arvo es una fuente de apariencia suave y flexible con sus raíces en patrones geométricos. Es una fuente serif fácil de leer que tiene un ambiente tradicional, sin sentirse cargada o aburrida.
5. Amatic SC
Esta hermosa fuente dibujada a mano es perfecta para títulos. Es simple y divertido y nos gusta especialmente porque no sacrifica la legibilidad por el estilo.
6. Josefin Slab
Josefin Slab es una fuente moderna y elegante que es perfecta para aportar un tono sofisticado a cualquier sitio web. Es por ello que funciona bien para la copia principal y se vería bien junto a los títulos en Amatic SC.
7. Bowlby One SC
Bowlby One SC está diseñado para títulos y solo viene en un estilo; no recomendamos usarlo para tu copia principal. Sin embargo, si deseas títulos impactantes y voluminosos con bordes ligeramente ásperos, Bowlby One SC es una opción perfecta.
8. Dancing Script
Si deseas un estilo de fuente escrito a mano que sea sofisticado pero también amigable y bastante informal, consulta Dancing Script. Tiene una agradable sensación espontánea, ideal si lo que buscas es tener clase sin sentirte sofocado. Cuando se usa en títulos, Dancing Script se combina muy bien con Lato.
9. Playfair Display SC
Para títulos con un toque tradicional, Playfair Display SC es un estilo de fuente fuerte y versátil. Nos gustan especialmente las sutiles diferencias entre las letras estándar y cursiva. Para obtener una versión de esta fuente que contenga caracteres en minúscula, consulta Playfair Display.
10. Poppins
El uso de curvas de Poppins le da una sensación abierta y amigable al sitio web. Tiene 18 estilos diferentes para elegir, que van desde diseños muy finos y sutiles hasta diseños pesados y atrevidos.
Con esta guía infográfica, se te hará mucho más fácil elegir el diseño de fuente más adecuado para lograr que la gente piense en tu marca tal y como lo deseas.
¿Aún no tienes tu sitio web online?
¿Te ha gustado este artculo?
Recíbe los nuevos en el newsletter mensual de Neolo o Telegram de Neolo