Guía de SEO para imágenes
Tiempo de lectura: 6 minutosEl SEO, posicionamiento en buscadores, involucra muchos factores, pero las empresas pueden olvidar por alto alguno de los pasos más básicos para hacer un buen SEO en el sitio. Todo lo que puedas hacer para fortalecer el SEO de tu sitio web hace una diferencia, especialmente si esos son los detalles que otros sitios están ignorando.
Tomarse el tiempo para optimizar tus imágenes para SEO es un paso simple e importante para hacer que tu sitio web sea más competitivo en los motores de búsqueda.
El hecho de que haya detalles que muchas empresas dejan escapar por las grietas, es lo que hace que valga la pena hacerlas.
¿Por qué las imágenes son importantes para SEO?
La mayor parte de cómo entendemos el SEO se trata de texto y palabras clave, pero las imágenes también juegan un papel fundamental. Son extremadamente importantes para la experiencia del usuario.
Piénsalo: si te encuentras en una página web que se parece a un documento de Word con nada más que texto sobre un fondo blanco, no se sentirá como si el sitio web fuera digno de confianza o memorable. De hecho, la investigación verifica que las personas tienen un 80% más de probabilidades de leer contenido que incluye una imagen y un 64% más de probabilidades de recordarlo después.
Las imágenes son una gran parte de cómo experimentamos una página web. Esto es importante para SEO porque el algoritmo de Google presta atención a las métricas de comportamiento que reflejan la experiencia del usuario, como los porcentajes de rebote y la cantidad de tiempo que los visitantes pasan en una página web.
Pero las imágenes también se pueden optimizar para ayudar más directamente al SEO. Cuando el visitante promedio de tu página solo vea la imagen en sí, los rastreadores de los motores de búsqueda verán el texto detrás de la imagen que puedes completar para decirles lo que quieres que vean.
7 consejos para mejorar tu SEO para imágenes
Para cada imagen que uses en tu sitio web, sigue estos consejos para optimizarlos para los motores de búsqueda.
1. Utiliza imágenes relevantes y de alta calidad
Esto es crucial para la experiencia del usuario de SEO. Una imagen que no esté relacionada con el contenido de la página será confusa para el usuario, y una imagen borrosa o mal recortada, hará que tu página se vea mal y no sea profesional. Asegúrate de que cada imagen que uses tenga una relación clara con lo que está en la página y se vea bien.
Debes tener cuidado de no usar ninguna imagen de la que no tengas derechos, pero puedes encontrar muchos recursos en línea que proporcionan imágenes gratis que puedes utilizar. Dedica algo de tiempo a cada página que crees y a la publicación del blog para encontrar al menos una buena imagen para agregarle.
2. Personaliza el nombre del archivo
Este es uno de esos pasos que es tan fácil que es increíble que no los tomen en cuenta.
Antes de agregar una imagen a tu sitio web, tómate el tiempo para personalizar el nombre de archivo. Cámbialo a algo que sea relevante para la página e incluya una de tus palabras clave de destino para la página. Si tu página web trata sobre un producto de bolsos que vendes, la imagen podría llamarse algo así como bolsos-de-mano.jpg.
La mayoría de los visitantes nunca verán el nombre del archivo, pero esto te brinda una forma de proporcionar a los motores de búsqueda un poco más de información sobre lo que hay en la página y las mejores palabras clave para asociarlo.
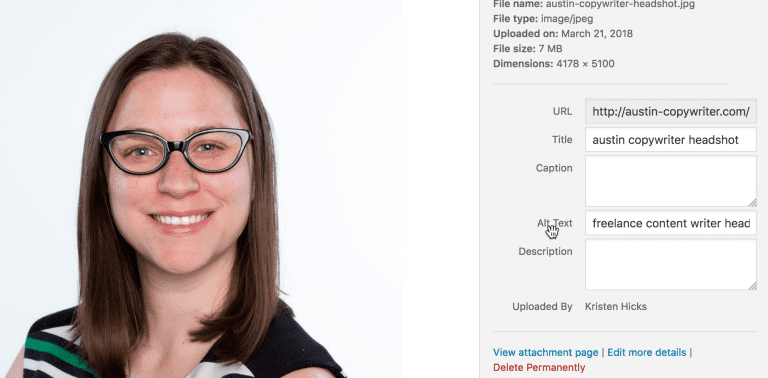
3. Usa las etiquetas ALT
Esta es otra parte de la página web que la mayoría de los visitantes no verán, pero sí lo hacen los rastreadores de motores de búsqueda. Puede proporcionar texto alternativo para cada imagen que agregues a tu sitio web que aparecerá en lugar de tu imagen si un navegador tiene problemas para cargarla. Este texto es una parte más de la página que puedes utilizar para indicar a los motores de búsqueda de qué trata la página.
Actualiza siempre el texto alternativo para tus imágenes. Incluye tu palabra clave principal para la página y algo descriptivo de la imagen en sí. Si utilizas WordPress, hay un campo de texto alternativo que puedes llenar para hacer esto.
Si prefieres usar html, puedes agregar alt = «tu texto alternativo» a tu etiqueta de imagen.

4. Encuentra la relación tamaño-calidad correcta
Esta parte es un poco complicada, porque seguramente quieres que tus imágenes se vean realmente bien, pero no quieres que sean lo suficientemente grandes para ralentizar tu sitio web. La velocidad del sitio es un factor de clasificación de SEO, por lo que si tus visitantes tienen que esperar un tiempo para que se cargue una página en tu sitio, es malo para la experiencia del usuario y el SEO.
A menudo, el tamaño del archivo de una imagen es mucho más grande de lo que debe ser para el tamaño que se mostrará en tu sitio web. Si usas un CMS como WordPress, es muy fácil cambiar el tamaño de una imagen en tu sitio web después de cargarla en el CMS, pero eso significa que aún tendrás el archivo de gran tamaño que ralentiza el proceso.
Puedes hacer que tu sitio web vaya más rápido sin dejar de mostrar imágenes en alta resolución al cambiar el tamaño de tus archivos de imagen antes de cargarlos en tu sitio web. A menudo, esto es fácil de hacer con los programas que vienen de serie en la mayoría de las computadoras, como el programa de Vista previa de Mac o Microsoft Paint. O si tienes Adobe Photoshop, puedes usar el comando «Guardar para Web» para ayudarte a encontrar el tamaño de archivo más pequeño que aún ofrezca una buena resolución.
Después de cambiar el tamaño, aún puedes reducir el tamaño del archivo de imagen sin sacrificar la calidad al comprimirlos. Echa un vistazo a herramientas como TinyPNG y JPEGmini para facilitar este proceso.
5. Elige el tipo de archivo correcto
Probablemente hayas notado que hay tres tipos principales de archivos de imagen, pero puede que realmente no entiendas la diferencia entre cada uno. Entender los diferentes tipos de archivos puede ayudarte a elegir el mejor para tus necesidades:
- JPG es uno de los formatos de archivo más comunes porque utiliza tamaños de archivo pequeños y es ampliamente compatible. Pero la calidad de la imagen no siempre es tan buena como con los archivos PNG y el formato no admite fondos transparentes, por lo que en algunos casos JPG no funcionará.
- PNG es un formato de archivo para imágenes que proporciona una alta resolución y puede admitir una descripción de texto de la imagen que es buena para SEO. El principal inconveniente de PNG es que tiende a requerir archivos de mayor tamaño que JPG y GIF. A menudo es mejor para imágenes complejas y aquellas que incluyen texto.
- GIF no admite una gama de colores tan amplia como las otras dos, pero puede ser una buena opción para imágenes más simples. Es compatible con tamaños de archivo pequeños y fondos transparentes.
Para las fotos, JPG a menudo funciona bien. Para gráficos diseñados, GIF y PNG son más comunes y si necesitas una versión de mayor calidad, PNG es el camino a seguir.
6. Agrega imágenes a tu mapa del sitio
Google alienta a los propietarios de sitios web a enviarles un mapa del sitio para ayudarlos a rastrear mejor sus páginas e indexarlas. También le permiten incluir imágenes en su mapa de sitio o, alternativamente, crear un mapa de sitio separado para enviar.
Si usas WordPress, hay complementos que puedes usar para generar un mapa de sitio de imagen, como Google XML Sitemap para imágenes y Undira All Image Sitemap. Si prefieres hacerlo tú mismo, Google proporciona información sobre cómo crear un mapa del sitio.
Al proporcionar a Google información clara sobre las imágenes en tu sitio web, aumentas la probabilidad de que aparezcan en la Búsqueda de imágenes de Google, lo que aumenta la capacidad de búsqueda general de tu sitio web.
7. Alojar imágenes en tu propio sitio
Si bien puede ser tentador alojar tus imágenes en un sitio web de terceros para ahorrar espacio, hacer esto implica un riesgo real. Cada vez que esos sitios están sobrecargados de tráfico, tus imágenes podrían no cargarse, creando una experiencia confusa en tu sitio web y haciendo que tu marca quede mal.
Las imágenes se almacenarán mejor en tu propio sitio web. Es recomendable utilizar los consejos proporcionados anteriormente para reducir el tamaño de las imágenes, de modo que no ralenticen tus páginas web más de lo necesario. Y cuando contratas el hosting con Neolo, puedes estar tranquilo de que tus imágenes (y el resto de tu sitio web) se mostrarán como deberían para tus visitantes.
Hacer el tiempo para la optimización de imágenes para SEO
El SEO para imágenes es relativamente fácil, en lo que a SEO técnico se refiere. Al dedicar un poco de tiempo adicional para encontrar las imágenes correctas y optimizarlas para la búsqueda cada vez que agregues una página a tu sitio web, puede darle a tus páginas una ventaja adicional en los motores de búsqueda.
¿Te ha gustado este artculo?
Recíbe los nuevos en el newsletter mensual de Neolo o Telegram de Neolo

