¿Qué es Bootstrap y cómo usarlo?
Tiempo de lectura: 10 minutosPara aquellos que trabajan en desarrollo web, Bootstrap no es una palabra nueva. Es uno de los frameworks de desarrollo web más populares que existen y se utiliza para desarrollar proyectos altamente receptivos en HTML, CSS y JavaScript. Básicamente, lo que hace es que el sitio web se adecúe automáticamente al dispositivo electrónico desde donde se acceda.
Puede utilizar plantillas de diseño para todos los aspectos de un sitio web y dispone de diferentes elementos con formas predefinidas sencillas de configurar: botones, menús desplegables, guías. Contando con todos los elementos de integración jQuery para mostrar ventanas y pequeños recuadros informativos muy dinámicos. Aun así, para facilitar su trabajo, debes aprender a usarlo en primer lugar. A continuación te mostraremos más a detalle lo que es Booststrap.
Una introducción a Bootstrap

Antes que nada, debes dominar los conceptos básicos del uso de Bootstrap. Si das un vistazo a su sitio web oficial, verás que Bootstrap se describe como un framework HTML, CSS y JS que se utiliza para desarrollar proyectos receptivos que priorizan los dispositivos móviles. Es importante agregar que Bootstrap es una herramienta de código abierto que ayuda a miles de personas a crear prototipos de sus proyectos. Ademas crear aplicaciones de principio a fin utilizando elementos que ahorran tiempo en el diseño, como las variables Sass incluidas en las herramientas integradas de Bootstrap. Viene equipado con un sistema de cuadrícula, componentes prediseñados y complementos que se crean con jQuery para adaptarse a cualquier proyecto.
Amplia gama de herramientas
En pocas palabras, Bootstrap dispone de una amplia gama de herramientas que se basan en código reutilizable para que no tenga que desarrollar los componentes básicos de un sitio web desde cero. Para crear sitios web que sean lo más productivos posible, Bootstrap facilita el proceso al permitir que los usuarios lo utilicen como un framework de desarrollo de front-end. Incluso si solo se desea crear un diseño simple, Tambien puede ayudar. Al usar un framework como Bootstrap, sabrás con certeza que su diseño es consistente y no se encontrarán problemas en los navegadores web.
Para empezar, los archivos que debes conocer incluyen:

bootstrap.css – framework CSS
bootstrap.js –JavaScript / jQuery framework
glyphicons: conjunto de fuentes de iconos
Lo que Bootstrap hace de manera diferente en comparación con otros frameworks es que usa jQuery de manera extensiva. Sin jQuery, la compatibilidad entre navegadores no sería posible y JavaScript sería demasiado complicado. El paquete Bootstrap contiene todas las herramientas que un desarrollador necesitaría para construir una interfaz de usuario regular siguiendo las últimas tendencias y requisitos en términos de capacidad de respuesta y versatilidad. Si estás cansado de escribir docenas de cadenas de código largas, incluido CSS, Bootstrap te ayudará a simplificar enormemente el proceso.
La importancia de un framework
Los desarrolladores de sitios web saben que implementar un proyecto no siempre fue tan simple como lo es ahora. Solía requerir muchas horas de trabajo y grandes habilidades de programación. Un solo error podría arruinar todo un proyecto, por lo que la cantidad de estrés y presión que se puso sobre los hombros del desarrollador fue enorme. Como herramienta prediseñada, lo que hace Bootstrap es simplificar el proceso de desarrollo, manteniendo el código consistente y de alta calidad. Los errores humanos son normales y tener una herramienta bien probada y comprobada para construir es extremadamente conveniente.
Escribir códigos completamente a cuenta propia sigue siendo una opción, pero es el camino más complicado a seguir.
Con una herramienta prediseñada, puedes:
- Te permite evitar la repetición inútil
- Adaptar diferentes requisitos sin realizar cambios drásticos
- Tener coherencia con los códigos
- Crear prototipos con nuevos diseños de forma más rápida y sencilla que nunca.
- Usar la compatibilidad entre navegadores
¿Por qué Bootstrap?
Podemos decir que la base de códigos estandarizados para crear aplicaciones web, son geniales. Pero ¿qué hace que Bootstrap sea una buena opción? Bueno, desde su aparición en 2011, Bootstrap ganó instantáneamente el reconocimiento de los diseñadores y desarrolladores web por lo flexible que es Bootstrap y lo fácil que es trabajar con él. Si esto no lo convence de probarlo, tenga en cuenta que tiene una generosa compatibilidad con el navegador, puede reutilizar los componentes rápidamente y tiene soporte integrado para jQuery.
Pero, ¿por qué los ingenieros de software eligen Bootstrap sobre otros frameworks? Las razones son diversas. La principal, que es más fácil dominar Bootstrap debido a su diseño intuitivo. El sistema de cuadrícula marca la diferencia, mientras que los numerosos componentes reutilizables hacen que todo sea más conveniente y flexible para un desarrollador. El soporte para complementos amplía aún más las capacidades de este framework.
Bootstrap se puede usar con un IDE o editor de su elección, y se puede usar junto con lenguajes del lado del servidor que van desde ASP.NET hasta PHP o incluso Ruby.
Usar Bootstrap es conveniente porque puede ahorrar mucho tiempo. Acelera enormemente el proceso de desarrollo, a la vez que mantiene el nivel de calidad y consistencia que todo programador busca. Cuando se utiliza Bootstrap, los desarrolladores no necesitan rediseñar elementos específicos para satisfacer las necesidades de los navegadores, dispositivos o plataformas, ni gastar mucho tiempo tratando de averiguar dónde está presente un error. La mayor parte del trabajo duro ya no lo manejan los desarrolladores, sino el propio Bootstrap.
Beneficios de Bootstrap:
Es un ahorro de tiempo

Al usar Bootstrap, incluso los desarrolladores de back-end pueden crear front-end receptivos, sin invertir tiempo en comprender HTML y CSS. Bootstrap se puede aplicar a un sitio estático, un sitio PHP, un CMS. Su flexibilidad es la característica que ayuda a ahorrar tiempo y evitar hacer demasiadas modificaciones. Además, puede descargarlo de GitHub en unos minutos y comenzar a trabajar de inmediato.
Bootstrap tiene una cuadrícula receptiva
En lugar de pasar horas codificando su propia cuadrícula, Bootstrap viene con uno incluido. Dígale adiós al tiempo perdido utilizando el sistema de cuadrícula predefinido y comience a llenar los contenedores con el contenido de su elección. Con Bootstrap, también puede definir sus puntos de interrupción personalizados para cada columna y determinar qué tan grandes pueden ser, o ceñirse a la configuración predeterminada. De cualquier manera, es más simple y rápido con una cuadrícula.
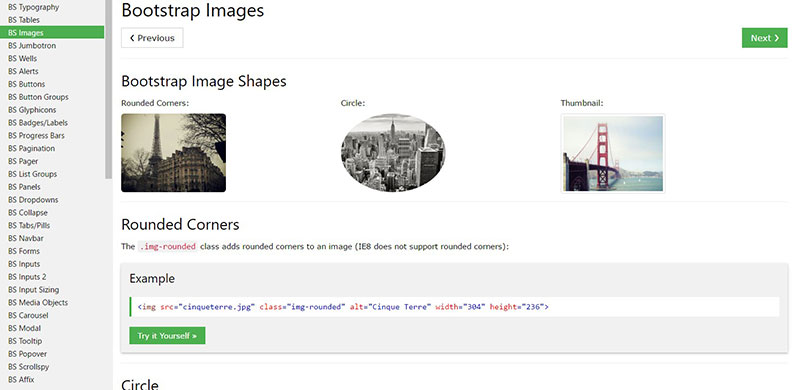
Cambio de tamaño de la imagen

Uno de los procesos que requieren mucho tiempo al que se enfrentan los desarrolladores cuando trabajan en un proyecto, es el cambio de tamaño de las imágenes. Para que un sitio sea receptivo, debe reducir los tiempos de carga, y las imágenes son la principal causa de los tiempos de carga lentos. Afortunadamente, Bootstrap viene con su propio código para cambiar el tamaño de las imágenes automáticamente, usando reglas CSS predefinidas y agregando a la imagen una nueva forma.
En el mundo actual, las personas utilizan todo tipo de dispositivos, plataformas y navegadores, según sus preferencias. Este es otro aspecto que hace que Bootstrap sea conveniente. Es compatible con la mayoría de los navegadores y ayuda a crear sitios web y aplicaciones escalables que funcionan en todas partes.

Un alto grado de personalización
Bootstrap también es altamente personalizable. Los desarrolladores web pueden tomar decisiones con respecto a los aspectos que desean incluir en un proyecto y modificarlos para adaptarlos a sus necesidades, desde la página de personalización de Bootstrap. Con solo marcar una casilla, puede activar y desactivar funciones.
Algunas de estas características incluyen aspectos de CSS como modificar tipos de letra o estilos de medios impresos. Tambien aspectos de componentes como cambiar grupos de entrada, etiquetas, o incluso utilidades que hacen que el sitio web sea más receptivo.
Es por eso que obtienes fragmentos geniales como tablas Bootstrap que puedes usar en tus proyectos fácilmente.
Bootstrap es consistente
Bootstrap hace uso de herramientas interiores que siempre son las mismas. El concepto detrás de Bootstrap se basa en emparejar diseñadores con desarrolladores y hacer el trabajo más fácil para todos, mientras se mantiene el código consistente y libre de errores, como afirmó su cofundador, Mark Otto.
Se puede integrar fácilmente
Bootstrap se puede integrar rápidamente con otras plataformas o incluso con diferentes frameworks. Puede usarlo en sitios que ya existen o sitios que se publicarán en el futuro. Algunos elementos particulares de Bootstrap se pueden utilizar en el CSS que ya tiene en una de estas plataformas y la integración se realizará sin problemas.
Algunos componentes están prediseñados

Uno de los enfoques más convenientes para diseñar un proyecto es mediante el uso de componentes prediseñados. Bootstrap incluye componentes prediseñados como menús desplegables, alertas o barras de navegación que puede usar al desarrollar un proyecto digital. Estos componentes prediseñados ayudan a crear un proyecto rico en funciones y representan una de las mayores ventajas de este framework. Los componentes prediseñados son el gran secreto a voces que se esconde detrás de los impresionantes diseños web.

La comunidad es enorme
La comunidad Bootstrap está ahí para ayudarlo cuando lo necesite. El hecho de que Bootstrap sea uno de los frameworks basados en CSS más populares, si no el más popular, significa que hay una gran comunidad para responder cualquier pregunta que pueda tener o solucionar un problema con el que está luchando.
El proyecto Bootstrap se aloja y mantiene mediante GitHub, y hay más de 500 contribuyentes y casi 10,000 confirmaciones presentes en la plataforma.
Debes hacer lo siguiente:
- Seguir a @getbootstrap en Twitter.
- Estar atento al Blog oficial de Bootstrap.
- Unete a la sala oficial de Slack.
- Se puede discutir con otros IRC de Bootstrapperson: conéctandose al servidor irc.freenode.net y úniendose al canal #bootstrap.
- Solicitar ayuda para la implementación de Stack Overflow (etiquetado bootstrap-4).
- Mantenerte actualizado con lo que la gente está haciendo últimamente en Bootstrap Expo.
Datos generales de Bootstrap
Bootstrap viene en dos variantes: Una que está pre compilada y otra que se basa en una versión del código fuente. La última variante es la que usa Less CSS, pero para aquellos que están más inclinados a Sass, deben acceder al puerto oficial de Sass de Bootstrap. Con este flameworks, los desarrolladores también pueden hacer uso del Autoprefixer para evitar perder tiempo con prefijos de proveedores de CSS. A continuación, encontrará algunos datos generales sobre Bootstrap que deberían ayudarlo a usarlo inmediatamente después de descargarlo.
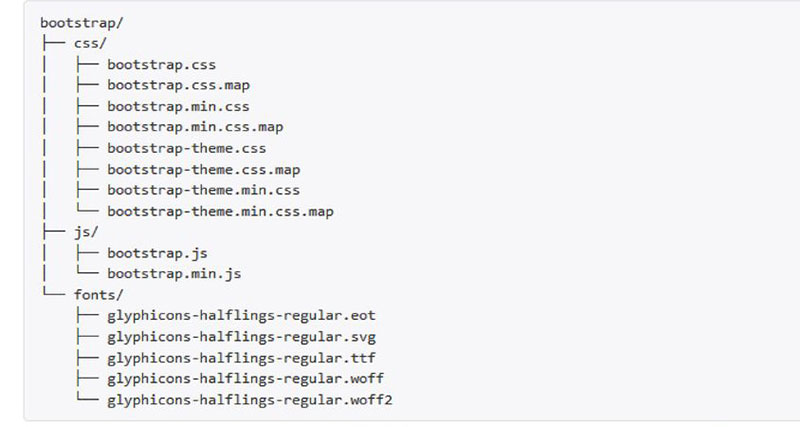
Cómo se estructuran los archivos
Antes de seguir adelante, debe comprender cómo se estructuran los archivos Bootstrap. La estructura es muy simple y auto explicativa, en comparación a cómo se presenta en el caso de otros frameworks. Los archivos están pre compilados para que los desarrolladores puedan usarlos inmediatamente y sin demora. Los archivos CSS y JavaScript también están minimizados e incluyen fuentes de Glyphicons.
Vea cómo se ve la forma básica de la estructura del archivo Bootstrap:
Todos los complementos de JavaScript funcionarán solo cuando se incluya jQuery.
¿Cómo se ve la plantilla HTML?
A continuación, debe familiarizarse con el aspecto de una plantilla HTML de Bootstrap básica.
Después de comprender cómo se ve, no será difícil descubrir esta plantilla:
<!DOCTYPE html>
<html lang = «en»>
<cabeza>
<meta charset = «utf-8»>
<meta http-equiv = «X-UA-Compatible» content = «IE = edge»>
<meta name = «viewport» content = «width = device-width, initial-scale = 1»>
<title> Plantilla Bootstrap </title>
<link href = «css / bootstrap.min.css» rel = «hoja de estilo»>
</head>
<cuerpo>
<h1> ¡Hola, mundo! </h1>
<script src = «https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js»> </script>
<script src = «js / bootstrap.min.js»> </script>
</body>
</html>
¿Qué componentes incluye?
Comenzando con botones simples, menús desplegables y cuadros de alerta, Bootstrap tiene una lista completa de componentes para todo tipo de escenarios. Puede buscar la clase que le interesa y aparecerá una lista de todos los componentes en su pantalla. Leer más sobre los componentes incluidos debería ser útil, considerando cuán numerosos son y cuán diferentes son en función. La plantilla de diseño es uniforme, lo que significa que no perderá la coherencia de su proyecto. El esfuerzo de diseño visual se minimiza así.
Documentación consistente
Bootstrap tiene documentación muy consistente y completa. Todos los bloques y bits de código utilizados en Bootstrap se explican cuidadosamente. Mientras leen las explicaciones, los usuarios también podrán notar ejemplos dentro del código y averiguar a dónde pertenece.
La mayoría de las líneas de código se utilizan para implementar elementos básicos, pero comprender los conceptos básicos desde el principio ahorra mucho tiempo. Bootstrap es una opción ideal para desarrolladores principiantes porque permite a las personas seleccionar los componentes exactos que desean incluir en un proyecto y no necesitan escribir el código desde cero. La mayoría de las veces, todo lo que se necesita es copiar y pegar.
El sistema de cuadrícula
El sistema de cuadrícula es útil para el diseño web escalable y con capacidad de respuesta. Al usarlo, puede crear un proyecto que se adapte a todos los tamaños de pantalla.
En Bootstrap, debes saber que:

- Todas las filas se colocan en un contenedor de ancho fijo o completo para apoyar la alineación correcta.
- Estas filas se generan en grupos horizontales.
- Si se colocan más de 12 columnas, dentro de una fila si se agrega otra columna, se ajustará a una nueva línea, lo que dará como resultado una unidad.
- Cuando el ancho de la pantalla es igual o mayor que los tamaños de los puntos de interrupción, se puede utilizar clases de cuadrícula.
- Para dispositivos más pequeños, las clases de cuadrícula se anulan.
- Los diseñadores pueden crear sus propios diseños basándose en las clases que están predefinidas.
El sistema de cuadrícula Bootstrap tiene 4 clases: lg, md, sm, xs, según la cantidad de píxeles que tiene el tamaño de la pantalla.
Para comprender el sistema de cuadrícula más fácilmente, eche un vistazo a esta imagen:
Ejemplos de diseño
Finalmente, aquí hay algunos ejemplos de diseño que debe analizar:
Plantilla de inicio
Sitio de marketing básico
Disposición fluida
Mercadeo estrecho
Jumbotron estrecho
Álbum
Conclusión
Como habrás notado, Bootstrap es una herramienta sólida que hace que el trabajo de los desarrolladores sea más fácil y eficiente. Con Bootstrap, ahora puedes crear proyectos sin problemas, sin preocuparte por problemas de integración o errores. El hecho de que Bootstrap también sea gratuito, lo convierte en una de las mejores opciones entre los desarrolladores, independientemente de su nivel de experiencia. Tanto los desarrolladores de front-end como los de back-end pueden usarlo sin esfuerzo.
El framework es flexible y contiene todas las herramientas y la documentación que un desarrollador necesitaría para crear proyectos receptivos. Bootstrap puede adaptarse a cualquier necesidad que pueda tener un desarrollador. Y, si alguna vez te quedas atascado, la comunidad siempre está ahí para ayudarte.
¿Quieres conocer acerca de como tener presencia en la web?
¿Te ha gustado este artculo?
Recíbe los nuevos en el newsletter mensual de Neolo o Telegram de Neolo

