Qué es WebP y para qué sirve
Tiempo de lectura: 5 minutosEs posible que el término WebP no te suene tan familiar como JPG o PNG. Sin embargo, esta tecnología de compresión está siendo adoptada por blogs y sitios web comerciales con muchas imágenes, para proporcionar una mejor experiencia a los visitantes y reducir los tiempos de carga.
Si crees que tus sitios web necesitan un aumento de velocidad sin que la calidad disminuya, intenta implementar imágenes WebP en uno de ellos y observa cómo mejoran las cosas. Después de todo, ¿de qué sirve llenar tu sitio web con imágenes asombrosas si los usuarios no se quedan para verlas?
Qué es WebP
WebP (que se pronuncia «weppy») es un formato de archivo de imagen de código abierto desarrollado por Google que admite la compresión de imágenes con pérdida y sin pérdida. Un archivo WebP es un archivo de imagen en formato WebP. Presentado por primera vez en 2010, el formato WebP ha ido ganando terreno en línea en los últimos años y se creó para ofrecer archivos de imagen livianos y de alta calidad a través de la web.
Para comprender mejor por qué el formato WebP es tan útil. Primero vamos a revisar porqué las imágenes pueden ser un aspecto complicado de la creación de tu sitio web.
Según Pingdom, las imágenes por sí solas constituyen más del 60% del tamaño de descarga de una página web promedio, y mientras más imágenes coloques en tu sitio web, más contenido necesitarán los servidores para almacenar y entregar a tus visitantes. Esto, a su vez, ralentiza tus páginas, lo que afecta la experiencia del usuario y la tasa de rebote, y esto no es lo que queremos.
¿Cómo mejorar la velocidad de carga de las imágenes?
La solución para mejorar la velocidad de carga es utilizar la compresión de imágenes, que reduce el tamaño de los archivos lo suficiente como para ahorrar algo de tiempo de carga. La compresión de imágenes puede ser sin pérdida, lo que permite conservar toda la información de la imagen original, o con pérdida, lo que elimina parte de la información del archivo en el proceso de compresión. Esta «pérdida» reduce el tamaño del archivo más que la compresión sin pérdida, pero también reduce la calidad de la imagen. Si esta caída en la calidad es perceptible depende del grado de compresión aplicada.
Los dos formatos de imagen líderes en la web, PNG y JPEG, son sin pérdida y con pérdida respectivamente. Esto hace que los archivos PNG sean mejores para imágenes con pocos detalles, como imágenes pequeñas o iconos que necesitan preservar la calidad, mientras que los archivos JPEG se utilizan con más frecuencia para imágenes con muchos detalles, como fotografías que pueden tener un impacto en la calidad con respecto al cambio de un tamaño de archivo significativamente reducido.
¿Esto que quiere decir?
Todo esto significa que, dada la elección de PNG y JPEG para sus formatos de imagen, los propietarios de sitios web deben encontrar un equilibrio entre imágenes que sean lo suficientemente pequeñas para mantener las páginas rápidas y con la alta calidad apropiada para verse bien.
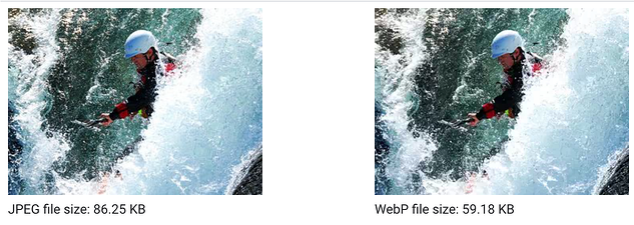
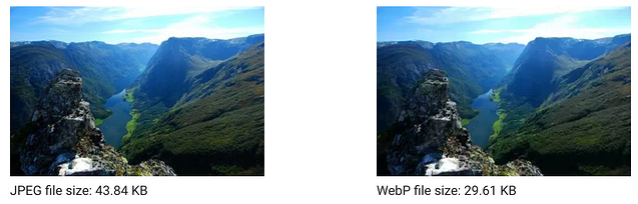
El formato WebP es la respuesta de Google a este problema: los archivos de imagen WebP son hasta un 26% más pequeños en comparación con los PNG y del 25% al 34% más pequeños, comparados con los JPEG sin una diferencia notable en la calidad. Esto permite a los webmasters utilizar imágenes de alta calidad y de tamaño de archivo pequeño; es lo mejor de ambos.
Para comprimir PNG y JPEG, el formato WebP anticipa valores de color basados en bloques adyacentes de píxeles en la imagen y codifica la diferencia entre los colores pronosticados y los reales. Esto tiende a consumir menos espacio de archivo que las técnicas de compresión JPEG y PNG.
Beneficios de WebP
Como hemos mencionado anteriormente, la principal ventaja del formato WebP es que puedes convertir una imagen en un archivo más pequeño que otros formatos, conservando la calidad del mismo. Esto ayuda a acelerar tus páginas web sin comprometer la apariencia de tus imágenes. Los archivos de imagen más pequeños también ahorran ancho de banda y recursos del dispositivo, lo que es especialmente importante en los dispositivos móviles de hoy.
Si no confías en estas afirmaciones, puedes ver la Galería WebP de Google, que compara las mismas imágenes de alto detalle en formatos JPEG y WebP una al lado de la otra. ¿Puedes detectar alguna diferencia?
Una ventaja más de este formato, es que también admite transparencia y animaciones, que son útiles si deseas agregar más estilo visual a tu página. Seguramente WebP estará presente entre las opciones que ofrece Google Fotos.
Desventajas de WebP
Después de lo anteriormente expuesto, si este formato es tan bueno, ¿por qué actualmente lo usa solo el 1.3% de los sitios web?
La razón principal es que WebP es relativamente nuevo y solo recientemente ha sido adoptado por los principales navegadores web y software de visualización / edición de imágenes. Hoy en día, el formato WebP es compatible con los navegadores Google Chrome, Mozilla Firefox, Microsoft Edge y Opera, así como con los editores populares Gimp y Adobe Photoshop (aunque el soporte de Photoshop requiere un complemento para editar archivos WebP).
Sin embargo, este formato no es compatible con todos los navegadores y software. Es decir, Apple Safari e Internet Explorer no son compatibles con este formato.
Aunque esto podría cambiar en el futuro, debes tener en cuenta esta limitación.
Si deseas utilizar imágenes WebP en tu sitio, considera almacenar PNG / JPEG adicionales para los usuarios de estos navegadores. Los visores de imágenes como Adobe Acrobat y Apple Preview tampoco son compatibles con WebP.
Cómo abrir un archivo WebP
Abre un archivo WebP como lo harías con cualquier otro archivo de imagen; el método más simple es con tu navegador. Para ver una imagen de WebP en tu navegador, simplemente arrastra el icono del archivo a la ventana de tu navegador, o haz clic con el botón derecho en el archivo y selecciona la aplicación que deseas utilizar para abrirlo.
Conclusión
WebP está abriéndose camino rápidamente como uno de los formatos de imágenes más usados en la web debido a la importancia de garantizar siempre la calidad de las imágenes que mostramos en nuestro sitio web.
Muchas herramientas populares de conversión de imágenes en línea pueden convertir JPG, PNG a WebP o viceversa. Saca provecho de este formato para mejorar la velocidad de carga de las imágenes en tu sitio web.
¿Aún no tienes tu sitio web?
¿Te ha gustado este artculo?
Recíbe los nuevos en el newsletter mensual de Neolo o Telegram de Neolo