Cómo utilizar mapas de calor para aumentar la tasa de conversión de tu sitio web
Tiempo de lectura: 5 minutosUna buena estrategia de marketing digital incluye el uso de múltiples y variadas herramientas para determinar qué es lo que funciona mejor en un sitio web y qué es lo que tiene el mayor impacto en la tasa de conversión. Una de las más eficaces y eficientes son los mapas de calor, que pueden utilizarse para mejorar la tasa de conversión de un sitio web.
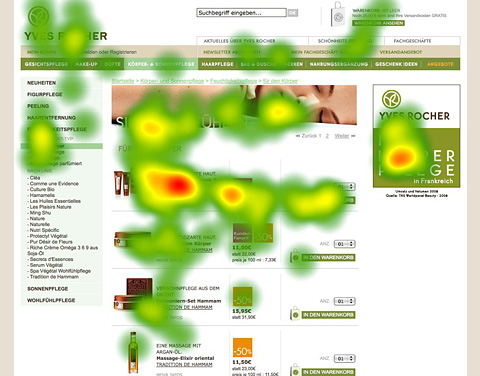
Los mapas de calor son representaciones bidimensionales (2D) de datos en los que los valores están marcados por colores. En términos de un sitio web, un mapa de calor es una superposición visual de datos del sitio web que permite ver y “supervisar” cómo los visitantes interactúan con una determinada página. Las variaciones de color dentro de un mapa de calor representan las partes del sitio web que tienen altos y bajos niveles de actividad. De esta forma, los mapas de calor (análisis visual) le indican qué elemento (s) de una página web debe ajustarse (y cómo) para maximizar la conversión.
Hay dos categorías principales de mapas de calor: el seguimiento de los ojos y el rastreo del mouse. Este ultimo es el más utilizado debido a los menores costos que involucra. Los mapas de calor se generan mediante el uso de un software de seguimiento de clics que convierten el movimiento del cursor del usuario y los clics en una imagen de superposición 2D, codificada por colores. Algunos ejemplos de mapas de calor que miden distintas acciones son:
Mapas de calor de seguimiento de clics. Este es el mapa de calor más utilizado de todos. Los mapas de clics muestran dónde están los visitantes de tu sitio web para que puedas identificar y eliminar los enlaces que distraen. Estos son los más adecuados para dirigir la atención del visitante a los Call To Action.
Mapas de calor del movimiento del mouse. Este mapa de calor muestra el patrón de cómo los usuarios navegan y leen una página. Destaca las áreas donde los usuarios se posicionan con el mouse. De esta forma, el mapa puede determinar qué partes de tu sitio web reciben la mayor atención.
Mapas de calor de seguimiento de desplazamiento. Un mapa de desplazamiento muestra el punto en el que los visitantes abandonan un sitio web mientras se desplazan por el contenido. El mapa de desplazamiento de calor proporciona información sobre cómo modificar la longitud del contenido y dónde colocar los call to action para maximizar la tasa de conversión de una página de destino.
Ten en cuenta que el 80 por ciento de los visitantes se concentra por encima del primer scroll. Esto significa que si tu call to action se encuentra en algún lugar cerca de la parte inferior, es necesario repensar tu estrategia.
Mapas de seguimiento de los ojos. Este mapa de calor muestra exactamente donde es que un visitante está buscando en tu sitio web mediante su movimiento ocular. Estos mapas de calor son más complejos (y más caros) para configurar debido a la tecnología y el software que involucra. También es difícil generar mapas de calor de seguimiento ocular para grupos más grandes de personas debido a su alto gasto.
¿Por qué son importantes los mapas de calor?
Los encargados de Marketing pueden hacer uso de los datos brindados por los mapas de calor para aumentar las tasas de conversión. Utilizando la información proporcionada por estas herramientas, se pueden identificar lo siguiente:
- qué elementos de un sitio web deben hacerse clicable.
- dónde se debe colocar la información clave en una página.
- qué está funcionando en una página y cuál no.
- si los visitantes identifican fácilmente los call to action.
- Si las instrucciones son lo suficientemente claras como para llevar a un usuario a las ventas y la conversión.
- Qué elementos de una página son distractivos y deben eliminarse.
Con un mapa de calor, no se tiene que especular sobre cómo funcionaría un diseño gráfico para tu página de destino. En su lugar, se puede probar y ajustar fácilmente el diseño en tiempo real para maximizar la conversión. Algunas maneras para usar los mapas de calor y aumentar la conversión de tu sitio web son las siguientes:
1. Optimizar la colocación de llamadas a la acción
La eficacia de un Call To Action se determina por el número de usuarios que hacen clic en él. Por ejemplo, sus visitantes pueden estar haciendo clic en un elemento o elemento en la página web que no se puede hacer clic.
Un mapa de calor de clic te proporcionará información sobre cómo maximizar el rendimiento de varios elementos de la experiencia del usuario. Otra buena estrategia es combinar las pruebas A / B con un mapa de calor de clic para mejorar la ubicación del CTA y el diseño del botón del CTA para maximizar la tasa de conversión. Según diversos estudios , los visitantes se centran más en la columna izquierda de una página web.
2. Mejorar el contenido y la legibilidad
Los mapas de seguimiento de desplazamiento de seguimiento nos dan interesante de información sobre si el contenido de un sitio web se está viendo o si es ignorado. Si bien la mayoría de los usuarios de van más allá de la regla «por encima del primer scroll», todavía ese imput desempeña un papel importante en el diseño de sitios web.
Según las estadísticas de Nielson Norman Group, los visitantes de un sitio web pasan más del 80 por ciento de su tiempo por encima del primer scroll (es decir, sin desplazarse por la pantalla), mientras que sólo el 20 % de su atención se centra en el contenido que está por debajo.
Ese estudio también indicó que los usuarios pasan el 69% de su tiempo buscando contenido en la mitad izquierda de una página web y sólo el 31% de su tiempo se gasta mirando la mitad derecha.
3. Simplificar el diseño de la web
Los elementos en una página web que reciben poca o ninguna atención se denominan «pesos muertos». Si un elemento no está contribuyendo a la experiencia del usuario o a la tasa de conversión y recibe poca atención de los visitantes, entonces tiene que eliminarse y ser reemplazados con contenido o elementos atractivos para aumentar las posibilidades de conversión.
En ese sentido, es importante hacer uso de mapas de calor de seguimiento del mouse para identificar que elementos (o contenido) reciben poca atención y proporcionan poco valor a los clientes.
Estos elementos distraen a los usuarios para hacer foco en el Call To Action que conducen a la conversión.
4. Maximizar la eficacia de las imágenes
La colocación correcta de una imagen puede desviar la atención del usuario hacia el contenido y hacia los botones de Call To Action en un sitio web. Por otra parte, una imagen mal colocada puede tener un efecto adverso en la atención del visitante.
Por eso, se puede hacer uso de un mapa de calor para determinar si una imagen se coloca eficazmente en tu sitio web. Si la imagen en sí recibe demasiada atención de los usuarios, entonces necesita volver a alinearla o volver a localizarla en su página web para evitar desviar la atención a su CTA.
5. Reducir la tasa de abandono
Un botón de pago mal colocado en la página del carrito de la compra puede ser otra causa de las bajas tasas de conversión. Por ejemplo, si el botón de pago es difícil de localizar o si un banner se coloca cerca del botón de pago, podría conducir a un comprador potencial a abandonar el carrito de compras.
Mediante el uso de un mapa de seguimiento de rastreo de mouse y de seguimiento de clics, se puede identificar los elementos distintos que están recibiendo la atención del usuario y eliminarlos o reubicarlos para mejorar la conversión. Un simple cambio de posición del botón de pago puede aumentar la conversión drásticamente.
¿Te ha gustado este artculo?
Recíbe los nuevos en el newsletter mensual de Neolo o Telegram de Neolo